SANGOサポーターで実装できる機能のひとつ「カスタムフロントページ」は、カスタマイザーを使って編集できます。
このページでは、カスタマイズできる部分をご紹介しますね。
カスタマイザーに追加される項目
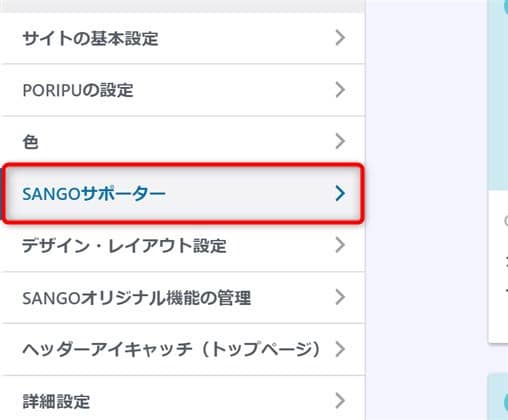
SANGOサポーターを有効化すると、カスタマイザーに次のような項目が追加されます。

SANGOサポーターのカスタマイズできる要素は、この中に集めらています。
このメニューを開くと、さらに機能ごとに項目がありますね。

どんな設定項目があるのか実際に見てみましょう。
設定できる項目
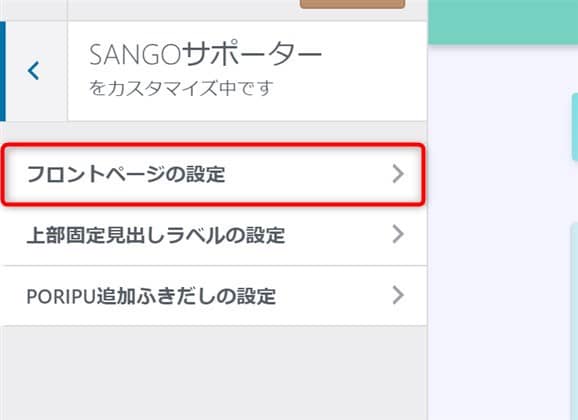
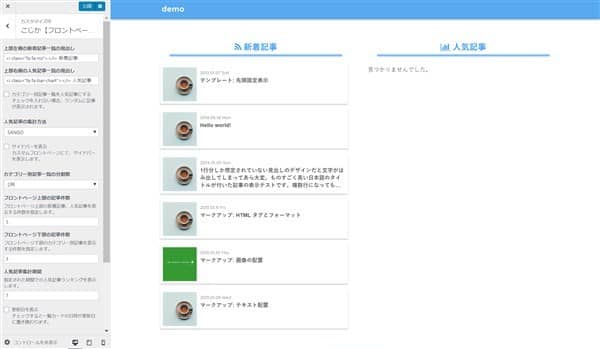
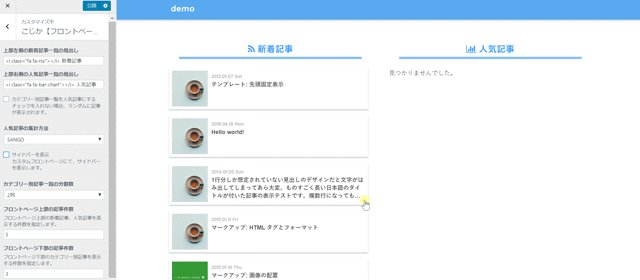
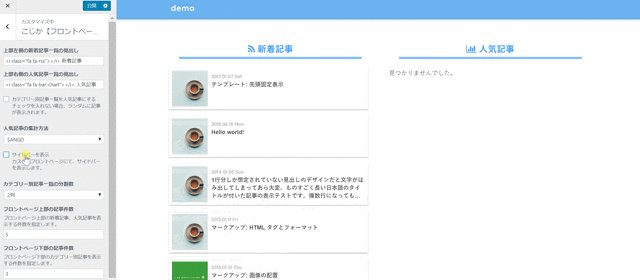
カスタマイザーのこじか【フロントページ】に入ると、こんな設定項目が並んでいます。
- 上部左側の新着記事一覧の見出し
- 上部右側の人気記事一覧の見出し
- カテゴリー別記事一覧を人気記事にする
- 人気記事の集計方法
- サイドバーを表示
- カテゴリー別記事一覧の分割数
- フロントページ上部の記事件数
- フロントページ下部の記事件数
- 人気記事集計期間
- 更新日を表示
- キャッシュを利用する
- キャッシュの保持期間(h)
少し数が多いですが、順番に解説していきますので必要な部分だけ編集してみましょう。
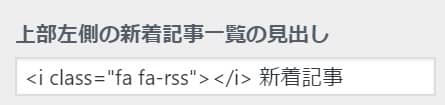
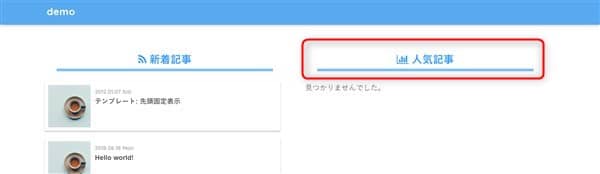
上部左側の新着記事一覧の見出し/上部右側の人気記事一覧の見出し
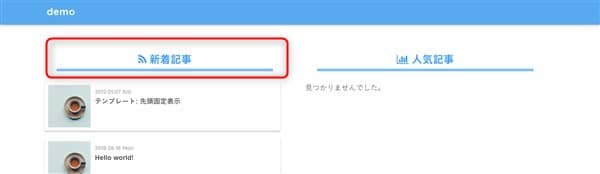
ページのコンテンツ部分のファーストビューにあたる、新着記事・人気記事一覧の見出しの設定です。
新着記事


人気記事


デフォルト値では、fontawesomeのアイコンと組み合わせて表示させていますが、文字だけにすることもできます。
もちろん、他に気に入ったアイコンがあればそちらを使っていただくことも可能です。
fontawesomeのアイコンはこちらからお探し下さい。
参考 Font Awesome IconsFont Awesomeカテゴリー別記事一覧を人気記事にする
ページ下部のカテゴリー別記事一覧の並び順を、デフォルトのランダムから人気順に変更します。

人気記事の集計方法
上部右側、カテゴリー別記事一覧(人気記事にしている場合)のランク付け基準にする集計方法を選択します。

デフォルトではSANGO標準の集計方法を利用してランキングを出力しています。
人気記事ランキング系のプラグインをインストール・有効化していると、その他の集計方法も選択できます。
対応しているプラグインは4種類。
- WordPress Popular Posts
- Simple GA Ranking
- Jetpack by WordPress.com
- こじかツールボックス
それぞれ有効化している場合のみドロップダウンリストに追加されます。
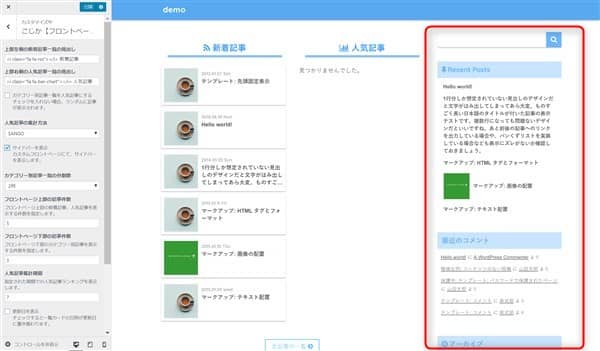
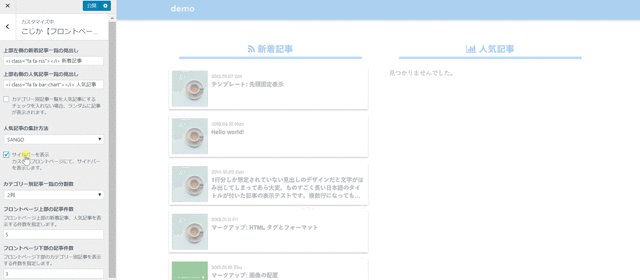
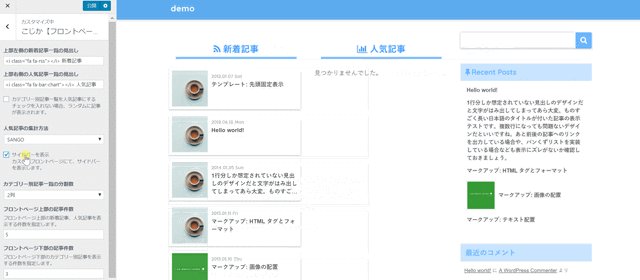
サイドバーを表示

シンプルさを重視している為デフォルトではサイドバーは表示されないようになっていますが、情報量を増やしたいという方はサイドバー表示のオプションをご利用下さい。
チェックを入れるとサイドバーが表示されるようになります。
デフォルト値(サイドバーなし)

サイドバー表示

動画で確認

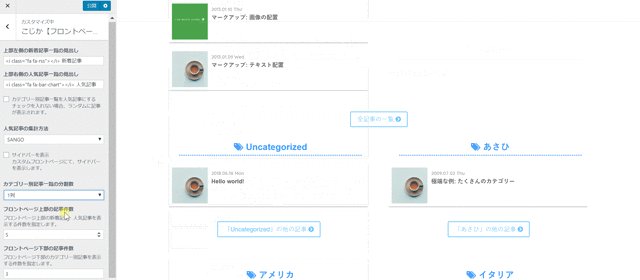
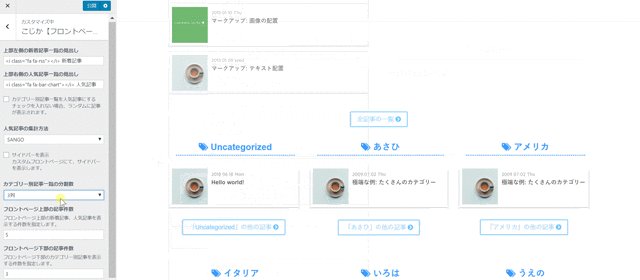
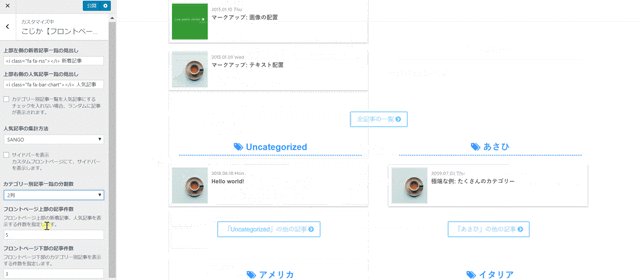
カテゴリー別記事一覧の分割数
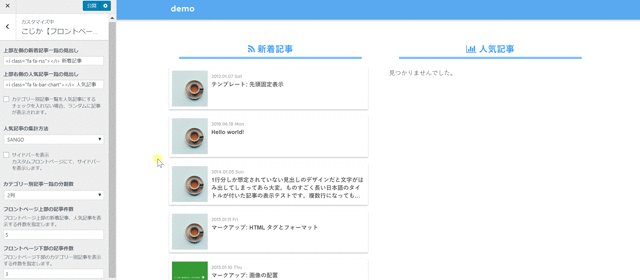
ページ下部のカテゴリー別記事一覧は、デフォルトでは横並び2列になっています。

1列~3列の間で、お好みの分割数に設定できるオプションです。
動画で確認

フロントページ上部/下部の記事件数
その名の通り、一覧に表示する記事の件数を指定します。


カスタムフロントページでは、WordPressの設定よりもカスタマイザーの値を優先する点だけご注意ください。
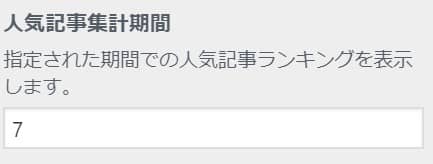
人気記事集計期間
上部右側、カテゴリー別記事一覧(人気記事にしている場合)の集計期間を日単位で指定します。

デフォルトの集計方法に指定されているSANGOのみ、期間を指定しても全期間での人気記事になってしまいます。
これはSANGOの仕様によるものですので、予めご了承ください。
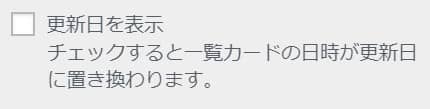
更新日を表示
記事カードに表示される日付を、投稿日から更新日に置き換えます。

更新のない記事はそのまま投稿日が表示されますので、ご安心ください。
チェックなし(投稿日)

チェックあり(更新日)

動画で確認

HTMLのtimeタグのdatetime属性についても同じく更新日に置き換わりますので、検索エンジンのクローラにもそのように伝わります。
SEO的にどのような影響があるのかはわかりませんが、十分ご理解いただいたうえでのご利用をおすすめします。
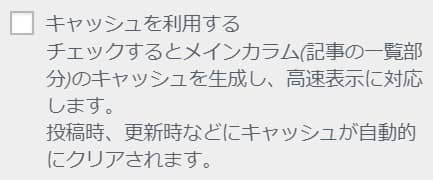
キャッシュを利用する

フロントページの記事一覧に関わる部分のキャッシュを生成し、表示の高速化を図ります。
カスタムフロントページはたくさんの記事を表示する性質上、たくさんのクエリ(データベースへの問い合わせ)が発生し、表示速度は決して速いといえるわけではありません。
一度出力したHTMLをキャッシュ(一時保存)して、次回以降のデータベースへのアクセスを減らすことで表示速度の向上とサーバーへの負担の軽減を目指しました。
静的なHTMLとして扱われるため、カテゴリー記事のランダム表示などはその時点での固定となります。
サイドバーやヘッダー、フッターはキャッシュの対象ではありませんので、デバイス別に処理を分ける必要なくレスポンシブに高速化できます。
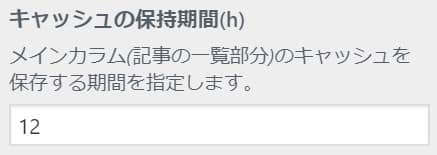
キャッシュの保持期間(h)
上項で解説したキャッシュの保持期間の設定です。

時間単位で設定でき、その期間を過ぎるとキャッシュが破棄されます。
破棄された後にもう一度アクセスがあると再びキャッシュが設定の期間で生成され、高速表示に対応できるようになります。



はじめまして。
SANGOサポーターを便利に使わせて戴いてます。
一点、質問なのですが「こじかログ」のようにトップ(新着の前)に画像を貼ったりリンクを置いたりしたいと考えてます。(こじか謹製プラグインへのリンクみたいに)
しかし、固定ページをカスタマイズしても反映されません。
こちらどのようにすれば良いでしょうか?
Isoparametric様
SANGOサポーターをご利用いただき、誠にありがとうございます。
こじかログのトップページに置かれている画像およびリンクについてですが、SANGO純正の「ヘッダーアイキャッチ」を利用しております。
WordPress管理ページの「外観」->「カスタマイズ」より、「ヘッダーアイキャッチ」の項目をご確認ください。
よろしくお願い致します。
はじめまして。
SANGOサポーターをフル活用させて頂いております!
特にフロントページにつきましては、ずっとデザインを悩んでいましたので、このような機能を作って頂き、本当にありがとうございます。
すみません、1つだけ質問させて頂きたいのですが
人気記事の集計方法で「WordPress Popular Posts」を選択すると、
「~~~/wp-content/plugins/kojika-sango-supporter/library/popular_posts/class_popular_posts_fp.php on line 359」
トップページにこのようなエラーが表示されてしまい、使用できない状況なのですが、
何か回避方法はあるでしょうか。
現在「SANGO」で集計しているのですが、「WordPress Popular Posts」を使用できるようになれば、集計期間が使用できるので嬉しいなと思っております。
教えて頂けたら嬉しいです。
寺谷様
SANGOサポーターをご利用いただき、誠にありがとうございます。
WordPress Popular Postsを選択した際に、正常にランキングが表示できない不具合が確認できました。
ご迷惑をおかけしてしまい大変申し訳ありませんでした。
6/30のアップデート(バージョン1.35)にて修正対応済みですので、プラグインを更新の上、再度お試しいただければと思います。
どうぞよろしくお願い致します。
はるしか様
ご対応頂き、ありがとうございました・・・!
早々に解決して頂いて、本当にありがとうございました。
先ほど新バージョンをダウンロードさせて頂きまして、触ってみたところ
WordPress Popular Postsで集計された人気記事が、
人気記事の欄外、ページの先頭にページ幅と同様のカードタイプがどかんと表示されてしまいました。
(設定は横長タイプにしております)
WordPress Popular Postsのカードの下に「{scc}」という表示が出ているのですが
これは何か私の方の他の設定が影響しているものでしょうか・・・?
質問ばかりで恐縮です。
教えて頂けたら嬉しいです。
寺谷様
大変申し訳ございません、WPPの記事取得用関数の記述が古いままになっておりました。
バージョン1.36にて修正対応済みですので、アップデートでお使いいただけるようになります。
ご迷惑をおかけしてしまい、大変申し訳ございませんでした。
今後ともSANGOサポーターをよろしくお願い致します。
寺谷様
ご連絡が遅れてしまい、大変申し訳ございません。
ご指摘いただいた部分につきまして、内部コードが古いままになっておりました。
バージョン1.36にて修正対応済みとなりますので、バージョンアップしてお使いいただけますと幸いです。
よろしくお願い致します。
はるしか様
バージョンアップして使用させて頂いております。
WPPが使用できるようになり、人気記事がトップに表示できたことでアクセスが順調に伸びております。
このような機能をお作り頂き、本当にありがとうございます。
引き続き使用させて頂きます。
お世話に購入させていただいたのですが、フロントページのサムネが表示されず困っています。対処法はどの様にすれば良いのでしょうか?
ユウ様
SANGOサポーターをご利用いただき、誠にありがとうございます。
フロントページのアイキャッチにつきましてこちらで確認したところ、特に問題なく表示されているように見えました。
ブラウザキャッシュなどを全て削除した上でもう一度ご確認ください。
どうぞよろしくお願い致します。
SANGOサポーターでフロントページを作った場合、トップページに並ぶ記事のアイキャッチ画像が正方形になってしまいます。
長方形にする方法を教えてください。
一利様
SANGOサポーターをご利用いただき、誠にありがとうございます。
フロントページの表示タイプは、管理画面より変更することができます。
外観→カスタマイズ→SANGOサポーター→フロントページの設定
中段付近にある「記事の表示タイプ」より横長タイプとカードタイプを切り替えてご利用いただけますので、ご確認下さい。
どうぞよろしくお願い致します。
「横長タイプ」の状態で画像を正方形ではなく長方形にしたいのですが、どのようにすればよろしいでしょうか?
昨日からSANGOにテーマ変更し、カスタマイズに活用させていただいています。
サイドバーに設置するウィジェットですが、フロントページでのみ上に少し飛び出たように表示されてしまい困っています。
具体的には
PC表示→「新着記事」の見出しとウィジェットの高さが揃わない
スマホ表示→一番下の「「○○」の記事一覧」のボタンとウィジェットの間の余白が狭い
記事ページ(PC・スマホ)→問題なし
トップページにカスタムフロントページを使用しない状態では問題なく表示されていました。
お忙しいところ恐縮ですが修正のアドバイスをいただければと思います。
ちい様
SANGOサポーターをご利用いただき、誠にありがとうございます。
フロントページのデザインに関しまして、ご迷惑をおかけして申し訳ございません。
サイトの方拝見しましたが、スマホ表示では特に問題なく表示されているように見受けられましたので、PC表示のウィジェットと見出しの高さを調整するスタイルのみご案内させていただきます。
下記コードを管理画面の[外観]=>[カスタマイズ]=>[追加CSS]または子テーマのstyle.cssにコピーしてご利用ください。
どうぞよろしくお願い致します。
/*
* フロントのサイドバーと見出しの高さを揃える
*/
.page-forfront-cutsom #sidebar1 {
margin-top: 1em;
}
はるしか様
SANGOサポーターを購入させていただきました。
早速、フロントページをカスタマイズしてみようと思ったのですが、サイドメニューを表示させていないのに、サイドメニューが表示されたくらいのページサイズでセンタリングされるためか、どうしても左寄りに見えてしまいます。
サイドメニューがない状態をきれいにセンタリングするにはどうしたらいいでしょうか?ご教示ください。
イシカワ様
SANGOサポーターをご利用いただき、誠にありがとうございます。
サイドバー非表示時に左寄りに見えるとのことで、ご迷惑をおかけして申し訳ございません。
センタリング調整用のスタイルをご用意させていただきましたので、下記コードを管理画面の[外観]=>[カスタマイズ]=>[追加CSS]または子テーマのstyle.cssにコピーしてご利用ください。
どうぞよろしくお願い致します。
/*
* カードタイプの調整
*/
.page-forfront-custom .cardtype__article {
margin: 0 auto 25px;
}
/*
* 横長タイプの調整
*/
.page-forfront-custom .sidelong__article {
margin: 0 1.8% 25px;
}
/*
* 見出しの調整
*/
.page-forfront-custom #inner-content .hh {
margin: 2.5em auto 1em;
}
お世話になっております。
こちら、トップページにおいて上部の新着記事一覧のみ縦並びにして、下部のカテゴリ記事は横並びにする事は可能ですか?
よろしければコード等お教えいただきたいです。
yuki様
SANGOサポーターをご利用いただき、誠にありがとうございます。
上部と下部の表示タイプを変更したいとのことですが、現状別々に設定することができません。
どちらかに統一していただく必要がございます。
ご不便をおかけしてしまい大変申し訳ございませんが、ご理解いただけますと幸いです。
どうぞよろしくお願いいたします。
はじめまして。
おすすめ記事・カテゴリの文字の色、記事一覧のボタンリンク色は変更可能でしょうか。
フロントページの設定の画面でのプレビューで見ると、カテゴリ名の文字色 (育児、資格など)と下線はピンク (おそらくメインカラー)になっています。
でも、実際のページでは黒文字、黒下線になってしまいます。
おすすめ記事については、プレビュー画面でも文字は黒、下線はピンクです。
文字色は、フォントカラーのhtmlタグで変更できたのですが、下線はできませんでした。
また、記事一覧のボタンリンク色も変更可能でしょうか。
お忙しい中恐れ入りますが、よろしくお願いいたします。
こびと様
SANGOサポーターをご利用いただき、誠にありがとうございます。
おすすめ記事やカテゴリー文字の色変更について、カスタマイザーでは実装しておりません。
個別に追加CSSなどに以下のコードを貼り付けてご利用ください。
/*
* 見出しの色変更
*/
.page-forfront-custom .top-title {
color: ⭐︎ここをお好みのカラーコードに⭐︎;
}
ボタンについては「上部のリンクボタンタイプ」「下部のリンクボタンタイプ」にて細かく設定可能となっております。
ご確認いただけますと幸いです。
どうぞよろしくお願い致します。
ありがとうございます!!
無事にできました。
トップ画面のヘッダーについて教えていただきたいです。こちらのページのトップ画面でいうと、「更新履歴」「 利用規約」「 ダウンロード」です。Sangoでどういう風にするのか、教えていただけますか?また「 利用規約」などは、フッターにいれているため、フッタにはカテゴリーを入れたいと思います。私のサイトの場合、ブログのカテゴリーの「お金」「暮らし」「Wordpress」などです、カテゴリーをいれたと、そこをクリックすると、そのカテゴリーのブログに飛ぶように設定したいです。是非よろしくお願いいたします!
Tomo様
コメントありがとうございます。
トップのメニューに関しまして、SANGOサポーターのユニーク機能ではございません。
SANGO公式の使い方ガイドに詳しい手順が載っておりますので、そちらを参照していただけますと幸いです。
メニューの設定をしよう
どうぞよろしくお願いいたします。
とっても使いやすいので愛用しております。
カテゴリ記事を横長にして、おすすめ記事と新着記事のみカードタイプにしたいのですが、どのようにcssをかけばよいでしょうか?
はかせ様
SANGOサポーターをご利用いただき、誠にありがとうございます。
上部と下部の表示タイプを変更したいとのことですが、現状別々に設定することができません。
どちらかに統一していただく必要がございます。
また、横長タイプとカードタイプではHTMLマークアップ構造や表示アイキャッチ自体が異なっているため、CSSでの調整も難しくなっております。
ご不便をおかけしてしまい大変申し訳ございませんが、ご理解いただけますと幸いです。
どうぞよろしくお願いいたします。
とても使いやすく愛用させていただいております。
フロントページを設定するところまでできているのですが、パソコン、スマホ表示ともに記事一覧が見出しと比べると少し右にズレてしまいます。
どうしてこの様になってしまうのか、解決するほうがございましたら教えていただけると助かります。
お忙しい中恐れ入りますが、よろしくお願いいたします。
ケンタロー様
SANGOサポーターをご利用いただき、誠にありがとうございます。
ブログを拝見させていただきましたが、確かに見出しとカードがずれているように見受けられます。
原因はこちらからだと特定できかねますが、以下のcssを追加していただければセンターが一致するはずです。
.page-forfront-custom .sidelong .sidelong__article {
margin: 0 0 25px;
}
お手数をおかけしますが、ご確認いただけますと幸いです。
どうぞよろしくお願いいたします。
お忙しいところ、お返事いただきありがとうございます。
cssを追加したところ無事にセンターが一致するようになりました。
助かりました、ありがとうございます。
これからも愛用させていただきます。よろしくお願いいたします。
お世話になります。
先日SANGOサポーターを購入いたしました。
フロントページが簡単に作れるのでとても便利です。
1点質問ですが、wordpressで設定したヘッダー画像と、
新着記事、人気記事の間に固定的なお知らせや画像を
表示したいのですが、どこを修正すればよろしいでしょうか?
お手数をおかけしますが、よろしくお願いいたします。
しんちー様
SANGOサポーターをご利用いただき、誠にありがとうございます。
お返事が遅れてしまい申し訳ございません。
WordPressで設定したヘッダー画像というのは、SANGOの「ヘッダーアイキャッチ」の認識でよろしいでしょうか?
SANGOサポーターのプラグインを直接編集することでカスタマイズ可能です。
プラグイン内の[library]フォルダにある[page-kojika-home.php]の8行目と9行目の間
<div id="content" class="page-forfront-custom"><div id="inner-content" class="wrap cf">に表示したい要素を追記していただくと、ご希望の箇所に表示できるかと思います。
プラグインファイルを直接編集するため、プラグインのアップデート時に上書きされカスタマイズがリセットされてしまう点だけご留意ください。
お手数をおかけしますが、ご確認いただけますと幸いです。
何卒よろしくお願いいたします。