これまで開発をする時は、Chromeの「検証」機能を利用してHTMLやスタイルシートを操作していました。
Macを使いはじめてからメインブラウザがSafariになったのですが、デフォルト状態ではChromeの「検証」に相当する機能が見当たらず……。
あれこれ探していると少し設定をするだけで同等のものが使えるようになりましたので、設定方法をご紹介します。
この記事のコンテンツ
Safariの”開発”メニューを表示させる
- STEP
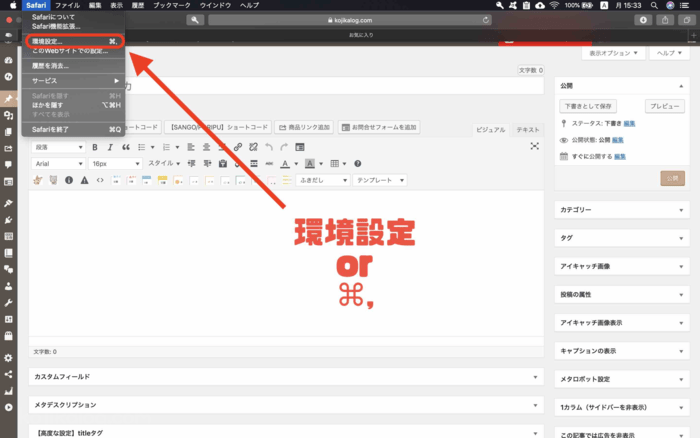
メニューから[Safari]->[環境設定]を選択。

- STEP
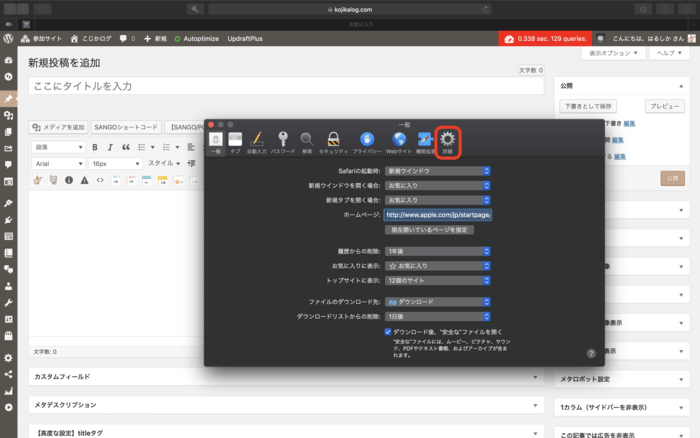
タブの[詳細]をクリック。

- STEP
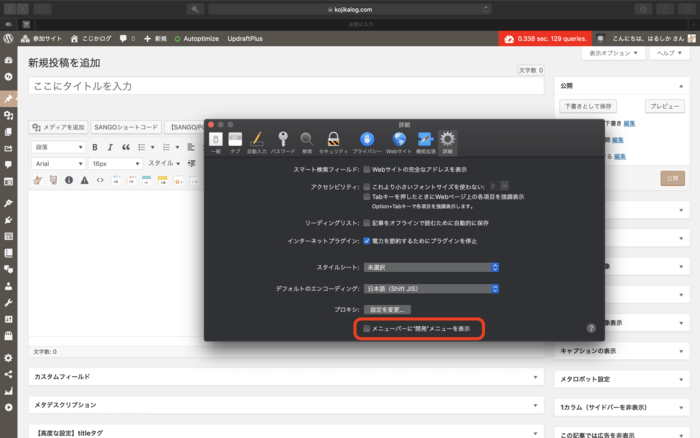
[メニューバーに”開発”メニューを表示]にチェックを入れる。

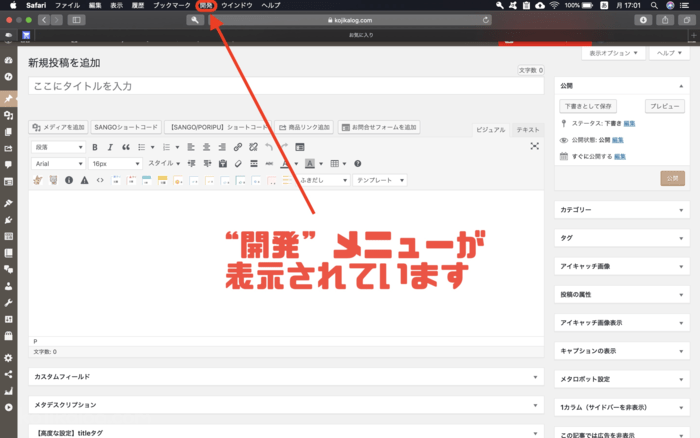
以上の手順で開発メニューを表示することができました。

Safariの”開発”機能でできること
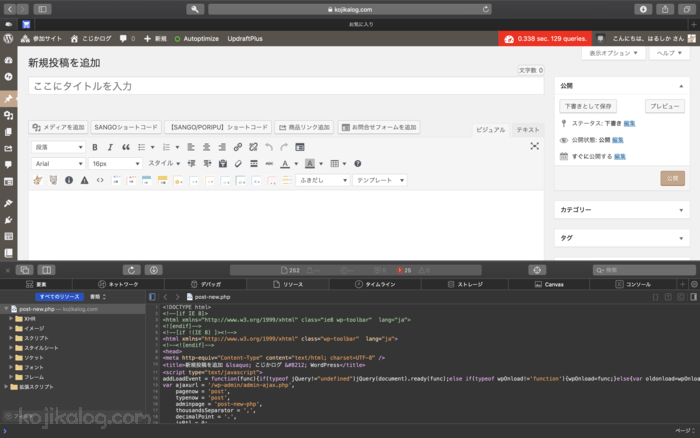
Safariの「開発」機能では、ChromeやFirefoxの開発ツールでできることは一通り使えるようになっています。

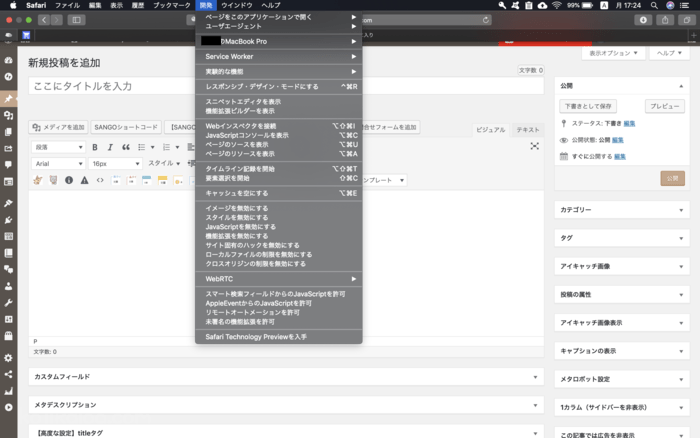
DOMやスタイルの操作をしたい時には[ページのソースを表示]などを選択すればいいですし、スマホやタブレットでのビューを確認したいなら[レスポンシブ・デザイン・モードにする]を選べば簡単に切り替えができます。

ショートカットを使えば様々な機能をダイレクトに使えますので、よく使う機能はショートカットを覚えておくと効率がグンと良くなりますよ。
Safariの”開発”で使えるショートカット一覧
| 機能 | ショートカット |
| レスポンシブ・デザイン・モード | ⌃⌘R |
| Webインスペクタを接続 | ⌥⇧⌘I |
| JavaScriptコンソールを表示 | ⌥⌘C |
| ページのソースを表示 | ⌥⌘U |
| ページのリソースを表示 | ⌥⌘A |
| タイムライン記録を開始 | ⌥⇧⌘T |
| 要素選択を開始 | ⇧⌘C |
| キャッシュを空にする | ⌥⌘E |














