iPhoneでウェブブラウジングをしていると、スマホ向けに最適化されたページを閲覧することになりますよね。
普段なら見易くて良いのですが、たまにパソコンと同じ表示で見たくなる時、ありませんか?
iOS9以降のSafariなら、パソコン用とスマホ用の表示を切り替えて閲覧できる機能が搭載されています。
この記事のコンテンツ
切り替え方
Safariでは、2通りの方法でスマホ用とパソコン用の表示切替が行えます。
方法1

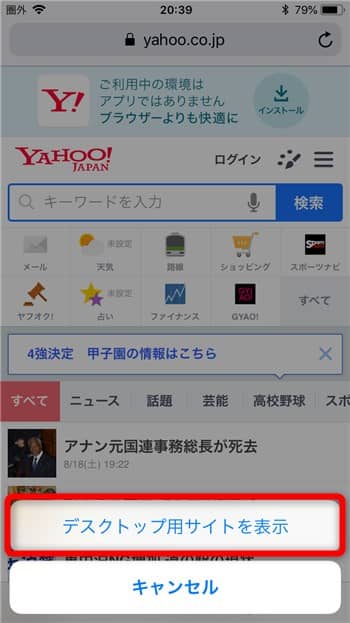
アドレスバーの右にあるリロードボタンを長押し(1秒程度)すると、下部にメニューがポップアップしてきます。

この「デスクトップ用サイトを表示」をタップすればPC用の表示に切り替えられます。
ゴチャっと感が安心のYahoo!PC版

方法2

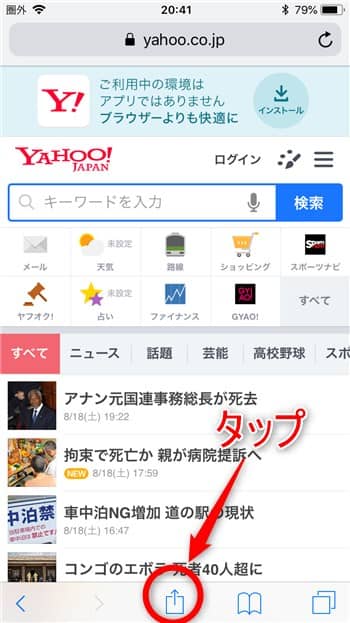
ブラウザ下部からシェアボタンをタップしてメニューを表示させます。


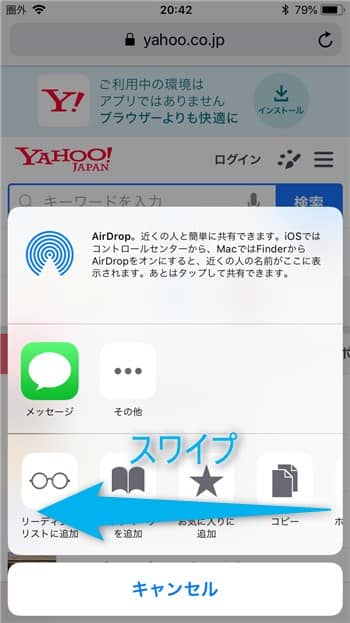
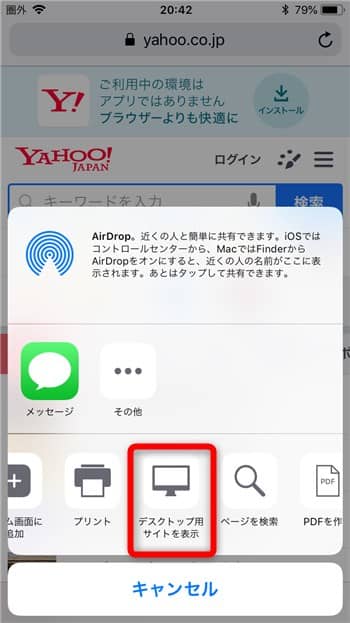
右からスワイプしていくと「デスクトップ用サイトを表示」が現れますので、それをタップしましょう。
うまく切り替えできました!

まとめ
Safariでは2通りの方法でとても簡単に表示の切り替えができましたね。
iOS8以前の端末をお使いの方はGoogle製の「Chrome」ブラウザを使えば、パソコン表示が可能になりますので、お試しください。
紹介した方法は、スマホとパソコンで表示を分けているサイトではとても有効ですが、画面サイズに応じて自動でデザイン切り替わる、所謂「完全レスポンシブ」なサイトにはあまり有効ではありません。
完全レスポンシブなデザインは近年のGoogleが推し進めている技術ですので、今後さらに増えていくことが予想されます。
素直にパソコンかタブレット端末、Android端末などを利用する方がいいでしょう。

