やわらかく見易いデザインに一目ぼれして導入したWordPressテーマ「SANGO」。
でも、やっぱりデフォルトのままだとスッキリしすぎていて物足りないような気もしてくるSANGO。
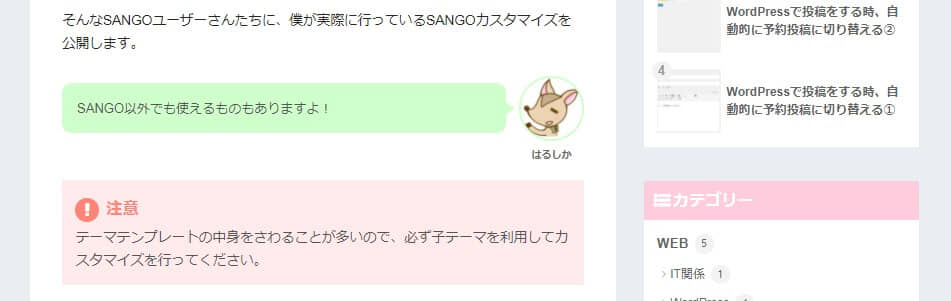
そんなSANGOユーザーさんたちに、僕が実際に行っているカスタマイズを公開します。

[alert title=”注意”]テーマテンプレートの中身をさわることが多いので、必ず子テーマを利用してカスタマイズを行ってください。[/alert]
僕は美的センスが壊滅的なので、主に内部構造をさわるようなカスタマイズを行っています。
何か変更をしたら、備忘録も兼ねて随時このページに追記していきますので、SANGOユーザーの方のお役に立てれば幸いです!
この記事のコンテンツ
デザインのカスタマイズ
ブログ全体のイメージとしてとても大切なデザイン面で変更した部分の紹介です。
サイドバーウィジェットのコンテンツ間の隙間を狭くする
SANGOでは美しいマテリアルデザインをコンセプトにされていて、そのマテリアルデザインはコンテンツ同士の間隔は広い方がキレイに見えるといいます。
それを根底から否定するようなカスタマイズですが、僕自身デフォルトのSANGOより少し間隔が狭い方が好みでしたので……。
cssにチョイ足しで済むのでここで紹介します。
なんやかんやで現在はこのカスタマイズはしていません!
参考までに、コードだけは残しておきますね。
追加するスタイル
[codebox title=”style.css”]
/* ウィジェットの隙間を小さくする */
.widget {
margin-bottom: .75em;
}[/codebox]
適用前

適用後

SNS Count Cacheを有効化していてもブログにシェア数が表示されないようにする
何言ってるかよく分からないよ……と思うかもしれませんが、シェア数少なすぎて読者に見られたくないけど管理画面で統計だけは見たいっていう複雑なビギナー心があるんです。
こちらのカスタマイズは現在使用しておりません!
シェア数少ないけど開き直りました(笑)
[kanren id=”934″]
……需要あるのかなぁ?
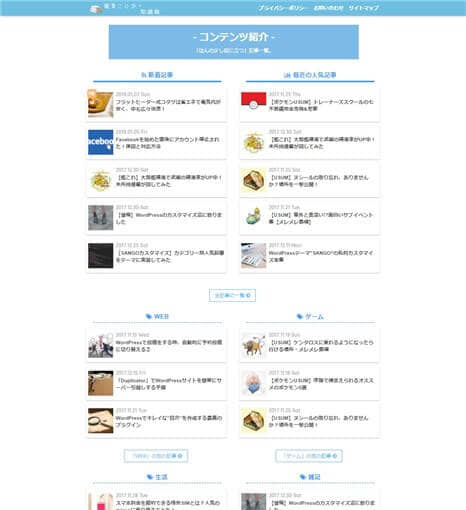
フロントページをキレイかつ機能的に!
ブログトップのページがこんな感じになりますよ!

[kanren id=”1225″]
僕が開発しているSANGO専用WordPressプラグイン「SANGOサポーター」に、このカスタマイズを一発で完了できる機能があります!
投稿ページ上部のアイキャッチをバイラル風に
SANGOの記事ページ上部にあるアイキャッチとタイトルをまとめて、STORKなどにある”バイラルメディア風”に見せています。
投稿の編集画面で通常とバイラル風を選べる仕様がうれしいですね。
[sanko href=”https://oldno07.com/sango-viraldesign/” title=”SANGOの記事デザインをバイラル風にするカスタマイズ” site=”マサオカブログ” target=”_blank”]
ぶっちゃけ、この手のカスタマイズは大好きです!
内部リンクカードに”続きを読む”を追加
すっきりシンプルだったSANGOのリンクカードがこうなります。

cssにコピペ一発でできるお手軽カスタマイズです。
こちらの記事を参考にしました。
[sanko href=”https://setsuyaku-rich.com/sango-blogcard/” title=”【SANGO】ブログカードに「続きを読む」を追加するカスタマイズ | 節約ブログ『節約リッチ生活』” site=”節約ブログ『節約リッチ生活』” target=”_blank” rel=”nofollow”]
嫁ちゃんにデフォルトのリンクカードを見せたら

とか言われちゃってたので、効果はあると信じています!
機能のカスタマイズ
こんな機能が欲しい、を実現するために行ったカスタマイズを紹介します。
開いている記事と同じカテゴリーの人気ランキングを出力する
マサオカブログさんで紹介されていたコードを少しアレンジして、ほんの少し便利にしてみました。
[kanren id=”438″]
上記カスタマイズをテーマテンプレート側に実装してみた
カテゴリー内の人気ランキング出力、ウィジェットで配置するのは便利だけど「PHP Code Widget」プラグインをここでしか使っていないのがもったいなくて、プラグインを外すためにランキングをテーマテンプレートに埋め込んでみました。
[kanren id=”648″]
トップページの上部に人気記事を動的に出力する
本家サルワカさんで紹介されていたカスタマイズ記事をベースに、プラグイン「WordPress Popular Posts」を利用して動的な人気記事表示をしてみました。
[kanren id=”726″]
“読了目安時間”をプラグインを使わずに表示する
よくある「この記事を読むのに○○分かかります」的なやつを表示するのにプラグインを入れるのが嫌だったので、phpで直に書いてみました。
[kanren id=”1471″]
今読んでいる章の見出しを画面上部にラベルとして追従させる
記事をスクロールしていくと、今現在読んでいる章の見出しが書かれたラベルが画面最上部にずーっと付いてくるアレです。
サルワカさんで目にした瞬間に欲しくなった機能で、SANGOで似たようなことができないかと思いカスタマイズしてみました。
[card2 id=”3208″]
僕が開発しているSANGO専用WordPressプラグイン「SANGOサポーター」に、このカスタマイズを一発で完了できる機能があります!
さいごに
「SANGO」はデフォルトでほぼ完成された美しいテーマです。
やたらとカスタマイズし過ぎると、逆にSANGOの良さを損ねてしまう危険性がありますので、本当に必要な部分で納得のできる範囲でのカスタマイズをおすすめします。
完成されたデザインの中にオリジナリティを出すSANGOカスタマイズ、是非楽しんで下さい!



6 件のコメント
はじめまして。SANGO愛用者です。
トップページがとても綺麗で見やすいです!
かなりこだわっているように見えるのでとても興味があります。
これも記事にして頂けたら嬉しいです。
コメントありがとうございます。
綺麗で見やすいだなんて、これ以上ないくらい嬉しいお言葉ですね!
ちょうど記事を書いていたところでしたので、公開させて頂きました。参考にしていただければ幸いです!
はじめまして。
困っていたところ、こちらの記事に出会いました。
実際に、CSSに追加したのですが反映されず、、
もともと、間隔が0だったので、間を空けたかったのですが間隔が0で困っています。
こちら見ていただけますと幸いです。
SHINGOさん、コメントありがとうございます!
ブログ拝見させていただきました。サイドバーウィジェットの隙間のお話でよろしかったでしょうか?
隙間が空いていないというより、「隙間にも背景色が設定されている」ように見えます。
HTMLをのぞいてみると、プロフィールからカテゴリーまでのウィジェットが同一のdiv要素(<div class="custom_html-2" class="widget_text widget widget_custom_html">)の中に囲まれていますので、おそらくカスタムHTMLウィジェットの中に書き込んでいらっしゃるのではないでしょうか?
背景色#fffが適用されたカスタムHTMLウィジェットの上に、各ウィジェット(のHTMLと同じ記述)が置かれている状態ですので、隙間が空いていないように見えてしまうものと思われます。
回りくどい表現になってしまって申し訳ないです……。
一度ウィジェットの構成を確認してみてください!
はるしかさん、ご返信ありがとうございます。とても助かります。
先ほどウィジットにある、プロフィールのカスタムhtmlを消したところ余白が復活しました。しかし元に戻すと繋がってしまいます。。サイドバーのプロフィールは消したくないので、プロフィールを残しつつ、かつ余白も作る方法ご教授いただけますでしょうか、、
プロフィールを外すと正常に戻るということは、おそらくプロフィール側でHTMLタグの誤りがあるのではないでしょうか?
divなどはきちんと対応した閉じタグが存在しているかもう一度確認してみてくださいね!