こんにちは、ブログカスタマイズ沼は捗っていますか?
この記事では、WordPressでブログ運営をしている方向けに、”読了目安時間”をプラグインなしで表示するカスタマイズをご紹介します。
この記事のコンテンツ
読了目安時間を表示するメリット
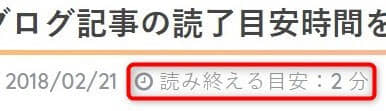
ネットサーフィン(死語)していると、たまに見かける「○○分で読めます」等の表記。
↓こんな感じのやつ、見たことありますよね?

ブログ記事の冒頭に
「その記事を読むために必要な時間を表示しておく」
ことによって、どのようなメリットがあるのでしょうか?
一つは、ユーザーの離脱を減らすこと。
これは実際に統計がとられていて、表示している状態としていない状態では、ページを訪れた読者の離脱率が変化するようです。
「このくらいの時間があれば読めますよ」とあらかじめ提示することで、読者の関心を引く効果があるのでしょう。
もう一つは、ブログ全体に対して”デキそうなイメージ”を持たせること。
運営している側の人間なら「ああ、これ使ってるんだね」程度でしょうけど、何も知らない検索ユーザーさんからしたら
「なにこれすごい!このサイトすごい!」
となること請け合いです。(ソースは昔の僕)
このように読者の心理面に作用するしかけを用意しておくことで、ブログの滞在時間を延ばしたり回遊率が上がる可能性があります。
本来”そっ閉じ”されていたはずの記事が読んでもらえるかもしれない。
これはとても大きなメリットだと思いますよ!
読了目安を表示する
WordPressには、読了目安を表示するために便利なプラグインがいくつも用意されています。
よく使われているプラグインはこのあたりでしょうか……。
- Reading Time WP
- Estimated Post Reading Time
- Guerrilla’s Estimated Reading Time
これらのプラグインが原因でサイトのレスポンスが悪くなるとは考えにくいので、インストールして済ませてしまうのもアリかもしれません。
でも、プラグインがいっぱいインストールされているのって、なんだか気持ち悪くありませんか?

僕だけかな?
プラグインは必要最小限に抑えておきたいので、簡単な機能なら自分で書いちゃった方が気持ちがいいと思うんですよ。
コピペですぐ出来るので、試してみてくださいね!
「めんどくさいからプラグインがいい」という方は、上で紹介したプラグインの使い方をググることをオススメします。
テーマファイルを編集する
それでは作業をはじめましょう!
- テキストエディタ
- FTPソフト(FFFTPなど)
- 文字をコピペできる程度の能力
やることはたったの2ステップ。
-
functions.phpに次のコードをコピペ。
function my_ert( $ert ){ global $post; $length = mb_strlen( strip_tags( $post->post_content ) ); $time = floor( $length / $ert ) + 1; echo '読了目安:' . $time . '分' ;//表示させたい文言はここで変更 } -
表示させたい場所に、こんな感じでコードを書く。
<?php my_ert( 500 );//カッコ内の数字は1分あたりに読む文字数 ?>
このコードが書かれている場所に「読了目安:○○分」と表示されるハズです。
コード中の丸カッコ内の数字は、1分間で読まれる文字数(想定)の設定をしてください。
ちなみに日本人の3人に2人は、1分間あたりに読む文字数が400~800文字の範囲におさまるようです。
平均で500文字/分とも言われていますよ。
_人人人人人人人人人人人_
> たったこれだけ!! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
テーマファイルをさわり慣れている方なら、ほんの数分もあれば終わってしまうことでしょう。
逆に、プラグインを入れるのがバカらしくなってしまうかもしれませんね!
functions.phpをあまり触りたくない方もいると思いますので、表示させたい場所に直書きする用のコードも載せておきますね。
こちらを使用する場合はfunctions.phpの編集は不要です。
<?php
$ert = 800;//1分あたりに読む文字数
$length = mb_strlen( strip_tags( $post->post_content ) );
$time = floor( $length / $ert ) + 1;
echo '読了目安:' . $time . '分' ;//表示させたい文言はここで変更
?>さいごに
ちょっとしたひと手間でメリットが得られるのなら、とりあえずやっておいて損はないですよね。
「プラグインを使わない」「phpプログラム」と言うと身構えてしまう方もいらっしゃると思いますが、コピペで実装できるのでぜひチャレンジして欲しいです!



3 件のコメント
今年1月にSANGOでブログを開設。まだまだ素人でSANGOの良さを生かし切れておりません。そんな中、今日こちらの「ブログ記事の読了目安を表示しよう!プラグイン不要のカスタマイズ」をしたいと思いトライしたのですが、1.functions.phpに、次のコードをコピペ。までは問題なく出来て、次の2.表示させたい場所に、こんな感じでコードを書く。のこの部分で戸惑ってしまったのです。
こちらのサイトのように、日付の横に表示するようにしたい場合は何処にコードを書けばいいのか迷ってしまって。
本当に素人みたいな質問で申し訳ありませんが、教えていただければ幸いです。
よろしくお願い致します。
kawaiさん、コメントありがとうございます。
SANGO初心者ということで、当ブログを参考にして下さって嬉しく思います!
さて、当ブログの読了時間デザインですが、マサオカブログさんの記事を利用させていただいております。
お手数ですが、リンク先のページをご確認くださいませ。
リンク先で紹介されているコードの
の代わりに
を書き込むイメージで動作するかと思いますよ!
はるしか 様
マサオカブログさんの記事を参考にして、結局プラグインを入れるやり方で設定しました。日々勉強、これからもまた参考にさせていただきます。
ありがとうございました。