便利と思ってWordPressをマルチサイト化して運用していましたが、諸事情で解体したので作業手順を残しておきます。
この記事のコンテンツ
前段取り
マルチサイトを解体する前に、必要最低限のことはやっておきましょう。
媚びぬ!退かぬ!省みぬ!という方はスルーしてもよいですよ。
バックアップ
大きな作業をする前は、必ずバックアップをとっておきます。
ConoHaでは一発でバックアップイメージの作成ができるので、活用しました。
子サイトを分離
マルチサイトをそのまま解除すると、子サイトは消えてしまいます。
なので解除前に別ドメインなどに避難しておきましょう。
消えてもいいならそのままで……。
ちなみにマルチサイトをバラす工程で一番苦戦したところです。
マルチサイトを解体
さて、いよいよ本題に入ります。
といっても、これまでの作業に比べたら拍子抜けするくらいあっという間に終わりました(笑)
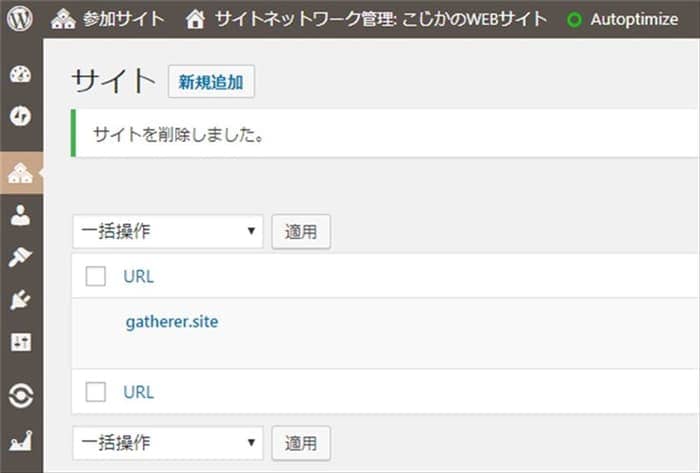
子サイトを削除
やらなくてもいい手順かもしれませんが、気持ちを切り替える為にあえて子サイトを削除しました。
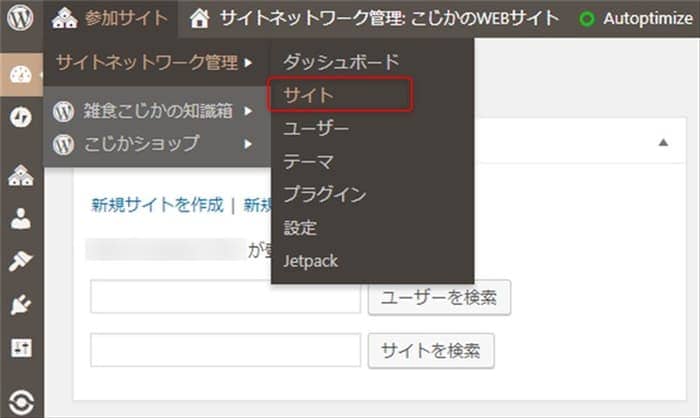
[サイトネットワーク管理]->[サイト]から

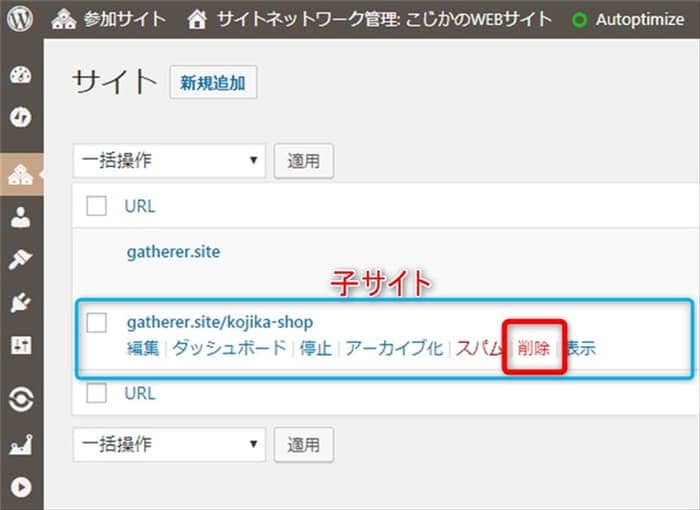
子サイトの[削除]を選択して

[確認]を押して……あっあっ

(^p^)…あうあwwwwwwぱしへろんだすwwwwwww

けっこう心臓に悪い作業……。
プラグインを停止
僕はうっかり停止しないで進めてしまいましたが、色々な不具合のリスクを考えると停止しておいた方がいいかも。
一応、そのまま進めてもJetpackの連携含めて問題なく稼動しています(今のところ)。
解体後のWordPressでは、「サイトネットワークで有効」になっていたプラグインのみ有効化されていました。
ここから先はマルチサイト化した時の作業を元に戻していきますよ。
wp-config.phpを編集
サーバーにあるwp-config.phpから、以下の記述を削除かコメントアウト。
define('WP_ALLOW_MULTISITE', true);
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', '【ドメイン名】');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);リライトルールの変更
サーバー環境によって異なります。
Apache
Apacheの人は.htaccessを編集した覚えがあると思います。
これを元に戻してあげましょう。
例として、XサーバーでルートディレクトリにインストールしたWordPressはこんな感じでした。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressnginx
nginxのマルチサイト設定はWordPressから作業指示がありませんので、どんな作業をしたかは人によって違います。
ここでは特に触れませんが、マルチサイト化した時に書き加えたディレクティブを削除するなりで対応しましょう。
KUSANAGIの設定ファイル群を見てみると、/etc/nginx/templates.d/以下にmultisite.confなる設定ファイルがありました。
中身はこんな感じ。
rewrite /files/$ /index.php last;
set $cachetest "$document_root/wp-content/cache/ms-filemap/${host}${uri}";
if ($uri ~ /$) {
set $cachetest "";
}
if (-f $cachetest) {
rewrite ^ /wp-content/cache/ms-filemap/${host}${uri} break;
}
if ($uri !~ wp-content/plugins) {
rewrite /files/(.+)$ /wp-includes/ms-files.php?file=$1 last;
}
if (!-e $request_filename) {
rewrite ^/[_0-9a-zA-Z-]+(/wp-.*) $1 last;
rewrite ^/[_0-9a-zA-Z-]+.*(/wp-admin/.*\.php)$ $1 last;
rewrite ^/[_0-9a-zA-Z-]+(/.*\.php)$ $1 last;
}データベースの整理
マルチサイト化に伴ってデータベース構造はぐっちゃぐちゃになってると思いますので、気持ち悪ければ不要なテーブルは削除してしまいましょう。
プレフィックスが【wp_】とすると、【wp_2_】とかなっているテーブルが子サイトの残骸です。
さいごに
意外と簡単にシングルサイトに戻すことができましたね。
マルチサイトは決して悪いことばかりではありません。
とても便利で、画期的なシステムと今でも思っています(またマルチサイト化する機会もあるかもしれない)。
一度のログインで複数のサイトを触れるのは非常に大きなメリットですよ。
最後まで悩みましたが、僕のケースだとメリットを活かしきれず、しかも抱えていた子サイトがクセモノすぎたので泣く泣く解体するに至りました。