Googleがサイト表示速度を重要視し始めて、SEOにも直接的な影響が出ることが予想される昨今のWEB界隈ですが、あなたのブログは大丈夫ですか?
スマホ等でWEBページが閲覧される機会が増え、モバイル通信でも高速に表示されることが求められるようになってきました。
WEB運営者としては、できるだけの高速化を施策することがこれからの課題になりますね。
「高速化」と一口に言っても、具体的に何をどうしたらいいのかが分からない!という方に、指標となるツールをご紹介します。
この記事のコンテンツ
スピードテストツールたち
堅苦しい前置きはこのくらいにして、さっそくツールたちの紹介に移りますね。
これから紹介するツールたちは、だれでも無料で利用できます。
面倒な登録とかも一切ないので、どんどん有効活用していきましょう。
PageSpeed Insights
Google神が提供している定番のツールです。
ページ読み込み速度改善のためのアドバイスがわかりやすいので、高速化を目指すならまずはここでチェック。
Googleが社内でも指標にしているツールだとの噂も聞いたことがあるくらいに、間違いのないツールです!
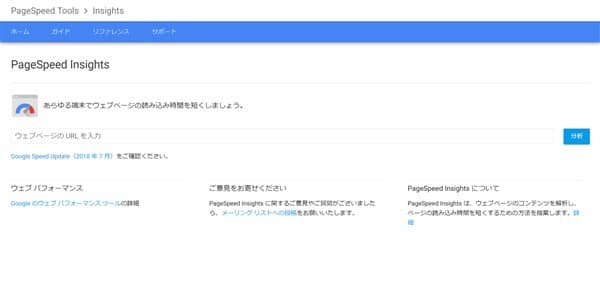
ページの構成はいたってシンプル。
URL入力フィールドと、分析ボタンがあるだけです。

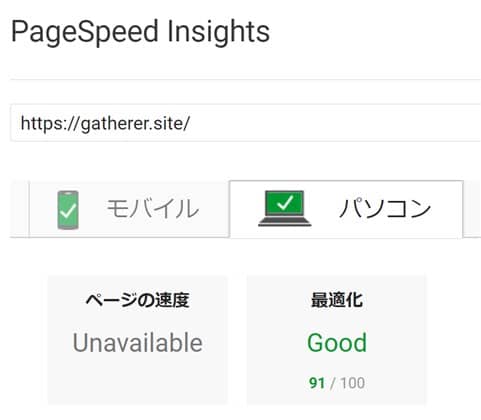
このブログを分析してみます。

分析が完了すると、そのまま結果が表示されますよ。
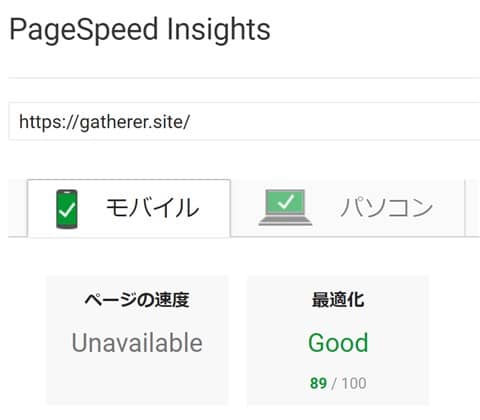
計測結果


うむ、良い緑色じゃな。
Google神も「速いよ」って仰せになられておる。

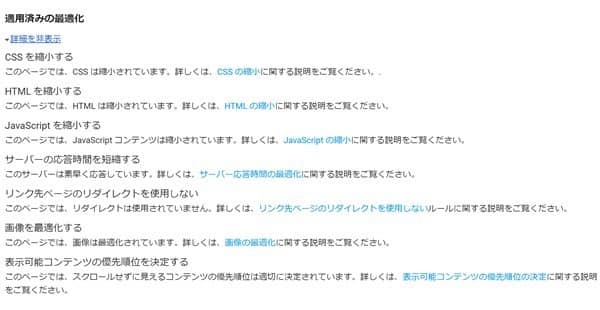
改善ポイントも指摘してくれますよ。

[修正方法を表示]すると、さらに具体的にどこを直したらいいのかまで書いてくれています。

このブログの場合、外部のjavascriptなどが指摘されていますね。
AnalyticsやAdSense絡みだから、こればっかりは仕方ない……。
ちなみに、これらのスクリプトを読み込んでいる時点で100点にすることは不可能です。
98点から99点あたりが満点なので、100を目指す必要はありませんよ!
モバイルサイトの読み込み速度とパフォーマンスをテストする
続いては「モバイルサイトの読み込み速度とパフォーマンスをテストする」を紹介します。
ページタイトル長め。
これもPageSpeed Insights同様、Google社が用意してくれているモバイルサイト向けのスピードチェッカーです。
モバイルファースト事情を鑑みた素敵ツールですね!
こちらも非常にシンプルな構成。

さっそくテストしてみます。


分析中のTipsによると、2020年まで世界の70%のモバイル回線は3G以下の速度にとどまるそうです。
日本ではLTE(4G)が当たり前のように普及してますが、これはありがたいことなんですねぇ。
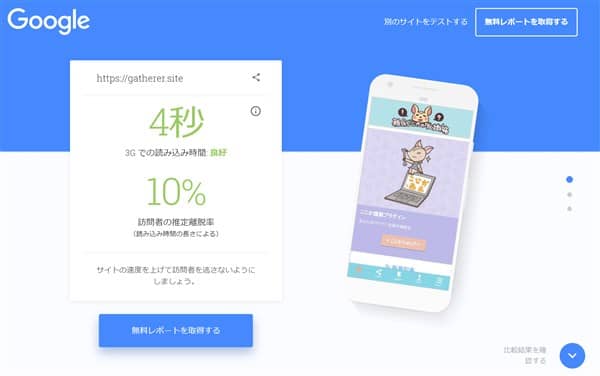
計測結果

4秒!
微妙なスコアですね、何が良くないのでしょうか?
改善案が知りたい時は[無料レポートを取得する]をクリックすると、メールアドレス入力欄が現れますので、入力して[送信]しましょう。

分析結果はしばらくすると入力したメールアドレス宛に送られてきますよ。

GTmetrix
これも定番のツールです。
英語がズラーっと並びますけど、具体的にどこでどう遅くなっているのかとかを細かく教えてくれるので、重宝しています。
少しゴチャっとしてますけど、基本はSpeed Insightsと一緒で、URL入力フィールドとAnalyzeボタンがあるだけ。

ここでも僕のブログを分析してみます。

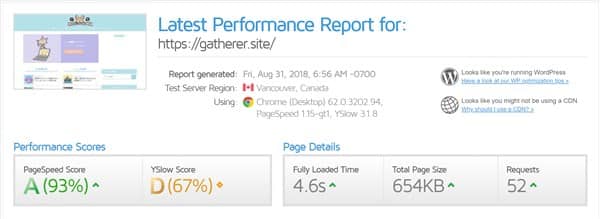
計測結果

PageSpeedは十分すぎるスコアを叩きだしてますね。
YSlowのスコアがやたらと低いです。
どうしてしまったのでしょう?

上の方がボロボロ……これらはなんぞや?
せっかくなので、僕のブログで指摘されている事項の改善策を探していきましょう。
読込みスピードの改善
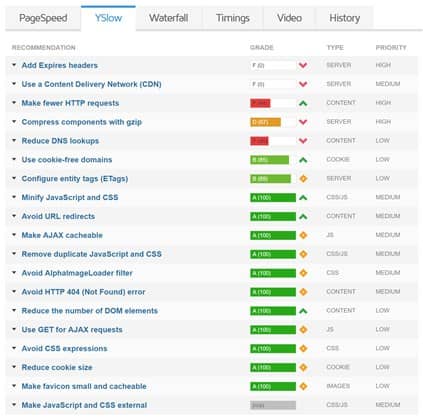
YSlowさんの診断結果がひどいことになっていたので、改善案を教えてもらいます。
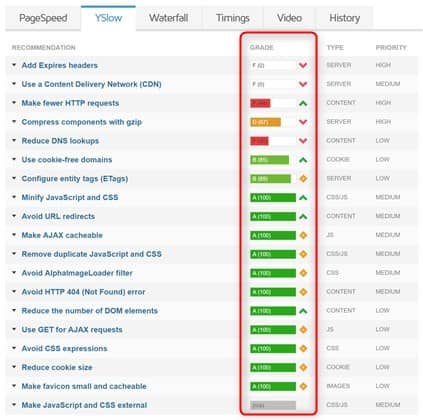
結果の[GRADE]を見てみましょう。

ゲージが短い(赤とか黄色とか)と、スコア低下の原因になります。
上の5項目以外は良い感じなので、ここでは5項目について詳しく見ていきますね。
- Add Expires headers
- Use a Content Delivery Network (CDN)
- Make fewer HTTP requests
- Compress components with gzip
- Reduce DNS lookups
それぞれ項目の左端にある▼をクリックすると、詳細が開くようになってますよ。
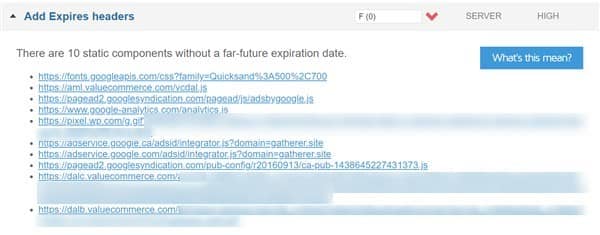
Add Expires headers
Expiresヘッダーとは、ブラウザキャッシュを強制するヘッダー情報のことです。

ここでは、「10個のファイルに対してExpiresヘッダーの有効期限が設定されていませんよ」という指摘がされていますね。
指摘されているファイルたちを見ると、どれも外部サービスのJavascripやcssファイルですね。
もしここで自分のサーバーに置いてあるファイルがあったら、Expiresヘッダーを設定してみましょう。
スコアアップに直結しますよ。
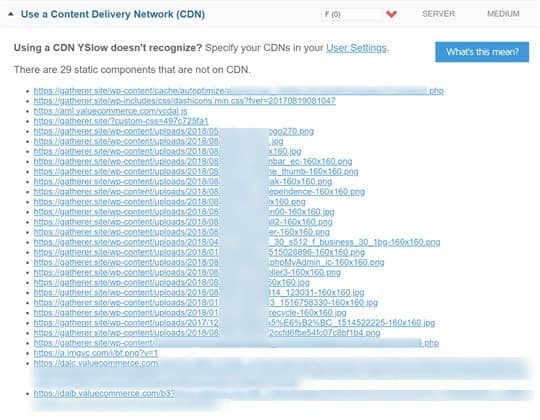
Use a Content Delivery Network (CDN)
CDNを利用してね、というこの項目。
Content Delivery Network(CDN)とは、静的ファイル(画像やJavascript、cssファイルなど)をCDNのサーバー群にキャッシュして、ページにアクセスがあったときに最適なサーバーからキャッシュを読み込むようにするサービスです。
WordPressでブログを運営されている方なら、Jetpackの機能に”Photon”というものがあるのをご存知かもしれませんが、アレがソレです。
他に有名どころとしてはこれらのサービスが挙げられます。
- Google Cloud CDN
- Amazon CloudFront
- CloudFlare
無料のものから有料のものまでありますが、前述のPhotonかCloudFlareで十分かと思います。
で、CDNと利用するとこれらのファイルが読込み速くなるよ、サーバーの負担減るよ、という提案がこの「Use a Content Delivery Network (CDN)」です。

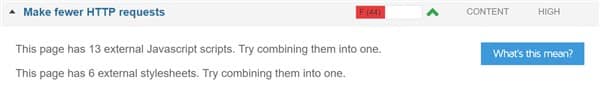
Make fewer HTTP requests
HTTPリクエストが多すぎるから減らしてね、という指摘。
外部のJavascriptやcssを都度読み込むのは無駄だから、一つにまとめると一気にロードできて幸せじゃよ!とおっしゃってます。

あまりにこま切れにJavascriptやcssをロードしているなら、まとめてみるのも手かもしれません。
もちろん、特にJavascriptなんかは動作に不具合が出たりする可能性もあるので、できる限りで大丈夫です。
それから外部の広告サービスなどをやっているとどうしても限界がありますので、気にしすぎないようにしましょう。
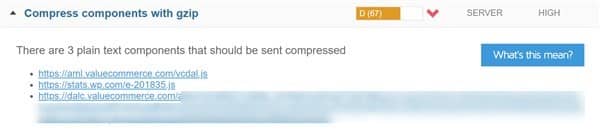
Compress components with gzip
gzipを利用してね、という指摘です。

これまでの項目でもチラ見えしてましたけど、またお前かバリュコマ……!
gzipというのはファイル圧縮の一種です。
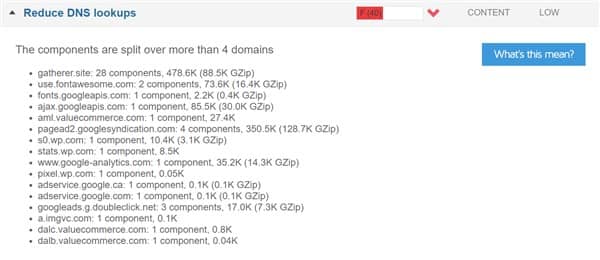
Reduce DNS lookups
DNSルックアップを減らしてくださいね、という指摘。
DNSルックアップとはなんぞや?
サーバーのIPや、ホストを紐づけて探しに行く動作のことです。
このドメインにアクセスしたいんだけど、という要求があったときに、対応するIPを探して返すといった流れ。
で、今回の場合は利用している外部サービスの数が多いほどにDNSルックアップが発生します。

これを解決するには、外部サービスとの連携を減らしていくしかありません。
つまり、アクセス解析やSNS、果ては広告サービスまでも……。
なかなか現実的ではありませんので、ブロガー・アフィリエイターは開き直って諦めましょう!
さいごに
このように、ページ読込み速度を計測してくれるサービスはいくつもあります。
改善策まで提案してくれるサービスもありますので、分析結果を参考に、できるところからスピードアップを目指していきましょう。
スピードアップデートでサイトの評価が落とされないように、コンテンツ以外の部分でも努力を怠らないようにしましょうね。