ブログのデザインはとても大事な要素です。
SANGOテーマは非常に美しく洗礼されたデザインで、一目惚れで導入した方も多いかと思います。
しかし、SANGOで作られたブログを見る度に「もう少しオリジナリティ出したいなぁ」という欲が出てきたりしませんか?
今回はすべての記事の玄関である”フロントページ”の見た目を一新するカスタマイズを紹介します。
このブログで行ったカスタマイズをまとめてあります!
[kanren id=”793″]
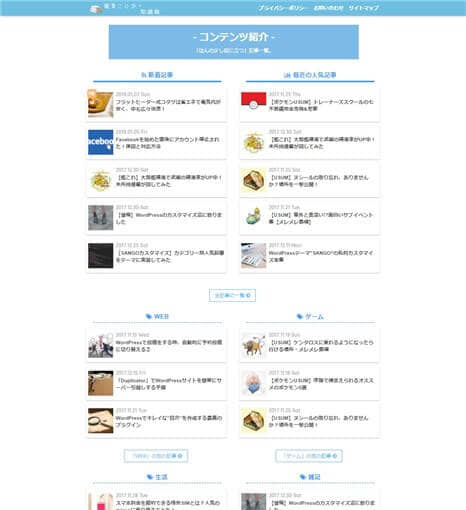
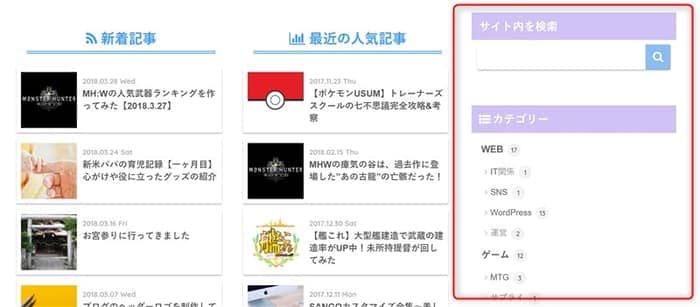
ちなみに完成イメージはこんな感じ。

僕が開発しているSANGO専用WordPressプラグイン「SANGOサポーター」に、このカスタマイズを一発で完了できる機能があります!
この記事のコンテンツ
フロントページは美しく機能的に
冒頭で述べた通り、ブログのデザインは非常に重要な要素だと思っています。
ブログを読みに訪れる読者さんに好印象を与えるのはもちろんですが、それだけではなく運営者のモチベーションの維持にも大きな影響を与えると考えているからです。
しかし、整った綺麗なデザインであれば他が多少犠牲になってもいいかというと、そうではありません。
デザインが整っていることは大切ですが、その一方で、そればかりにステータスを振りすぎると良くない場合もあります。
例えば機能性を失ってしまえば、ユーザーエクスペリエンスを損ねてしまいかねませんよね。
特にフロントページはすべての記事の玄関である必要があります。
この大前提を壊さないように、そのうえできちんと機能性を付加したカスタマイズを意識してつくりました。
上段には新着記事・人気記事といった基本的な一覧を配置。
下段にはカテゴリーごとの記事をランダムで紹介する仕様にしてあります。
パラメータの設定次第で表示する記事数等を変更できますので、ご活用下さい。
オリジナルのフロントページを作る手順
オリジナルページ作成のための方法を、順を追ってを解説していきます。
作業は必ず子テーマで行いましょう。
子テーマでカスタマイズすることでテーマのアップデートの影響を受けにくく、万一テーマが壊れてしまった場合の復旧も容易になります。
このカスタマイズで必要なもの
[list class=”li-yubi li-mainbdr main-c-before”]
- FTPソフト等
- メモ帳などのエディタ
[/list]
前提. WordPress Popular Postsをインストール・有効化
このカスタマイズでは人気記事の表示のためWordPress Popular Postsの機能を利用しますので、インストール・有効化をして下さい。
インストール・有効化がされていない場合は人気記事の表示はされませんが、全体的な表示崩れ等の心配はありません。
1. 全記事表示用のアーカイブページを作成
フロントページをオリジナルのものにすると、当然ですが従来のフロントページは表示できなくなってしまいます。

別に問題なくない?

いやいや、全記事一覧としての機能を失っちゃうんだよ。ページネーションがないでしょ?
ということでまずは全記事を表示できるアーカイブページを作成します。
といっても、やることは以下のコードを子テーマのfunctions.phpにコピペするだけ。
[codebox title=”functions.php”]
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
$args['rewrite'] = true;
$args['has_archive'] = 'archives_all'; // ページ名
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );[/codebox]
上記コードの4行目がアーカイブのURLになりますので、お好みで変更して下さい!上記の例だと、http://○○○.○○/archives_allのようなイメージになります。
ファイルのアップロードが完了したら、管理画面の設定>パーマリンク設定で何も変更せずに保存して下さい。
この工程を行わないと、設定したURLにアクセスしても404ですよ!
上記の方法で正常に一覧ページが作成できない場合、先ほどのコードを以下のように書き換えてみてください!
[codebox title=”functions.php”]
function post_has_archive( $args, $post_type ) {
global $wp_rewrite;
if ( 'post' === $post_type ) {
$archive_slug = 'archives_all';//ページ名
$args['has_archive'] = $archive_slug;
$archive_slug = $wp_rewrite->root . $archive_slug;
add_rewrite_rule( "{$archive_slug}/?$", "index.php?post_type=$post_type", 'top' );
$feeds = '(' . trim( implode( '|', $wp_rewrite->feeds ) ) . ')';
add_rewrite_rule( "{$archive_slug}/feed/$feeds/?$", "index.php?post_type=$post_type" . '&feed=$matches[1]', 'top' );
add_rewrite_rule( "{$archive_slug}/$feeds/?$", "index.php?post_type=$post_type" . '&feed=$matches[1]', 'top' );
add_rewrite_rule( "{$archive_slug}/{$wp_rewrite->pagination_base}/([0-9]{1,})/?$", "index.php?post_type=$post_type" . '&paged=$matches[1]', 'top' );
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );[/codebox]
[sanko href=”https://yamatonamiki.com/blog/178/” title=”register_post_type_args:デフォルトのWordPress投稿(post)の一覧ページを表示する” site=”YAMATONAMIKI.COM” target=”_blank”]
こちらでも同じく4行目がアーカイブのURLになりますので、お好みで変更してみてくださいね。
2. 子テーマ内にテンプレートファイルを作成
フロントページを表示する為のテンプレートファイルを作成します。
SANGOには標準で何パターンか用意されてますので、そちらを少し改変して利用しましょう。

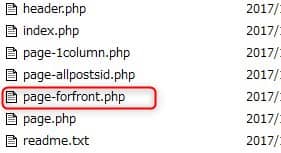
親テーマフォルダ直下にあるpage-forfront.phpをコピーして、オリジナルの名前を付けます。
僕はわかりやすくpage-forfront_custom.phpとしました。
次に中身を書き換えていきます。
ファイルをテキストエディタ等で開くと、上部にコメントが入っていると思います。
デフォルトでは以下のような感じ。
[codebox title=”page-forfront_custom.php”]
/**
* Template Name: トップページ用(タイトルなど出力無し)
* Template Post Type: page
*/[/codebox]
この部分を、自分でカスタマイズしたことがわかるように書き換えましょう。
[codebox title=”page-forfront_custom.php”]
/**
* Template Name: トップページ用(マイカスタム)
* Template Post Type: page
*/[/codebox]
2行目の「トップページ用(マイカスタム)」の部分が変更箇所です。
ここで書き換えた名前は、後で必要になるので覚えておきましょう!
続いてページの中身を作っていきますね。
以下の記述を探してみて下さい。
SANGO1.3.1の時点では7行目にいると思います。
[codebox title=”page-forfront_custom.php”]
<div id="content" class="page-forfront">[/codebox]
こちらのdiv要素のクラス名を、以下のように書き換えます。
[codebox title=”page-forfront_custom.php”]
<div id="content" class="page-forfront-custom">[/codebox]
あとでカスタムフロントページのみにスタイルを適用したいので、そのための下準備がこれで完了しました。
次にコンテンツ部分を書き加えていきます。
以下の記述は今回不要なので、消してしまいましょう。
[codebox title=”page-forfront_custom.php”]
<div class="entry-content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
the_content();
?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part('content', 'not-found'); ?>
<?php endif; ?>
</div>[/codebox]
消した部分に、以下のコードをコピペします。
[codebox title=”page-forfront_custom.php”]
<?php get_template_part('parts/home/featured-header');//アイキャッチを出力 ?>
<div class="shtb2 tbrsp"><!-- 上段・新着記事、人気記事 -->
<div class="cell"><!-- 新着記事の中身 -->
<div class="sidelong cf">
<p class="center strong top-title hh3"><i class="fa fa-rss"></i> 新着記事</p><!-- お好みで変更できます -->
<?php
$home_num = 5;//表示する投稿数
query_posts( 'showposts='.$home_num );
if ( have_posts()) : while ( have_posts()) : the_post();
?>
<article class="sidelong__article my_custom_article">
<a class="sidelong__link" href="<?php the_permalink() ?>">
<p class="sidelong__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="sidelong__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
</div>
</a>
<?php newmark();//newマーク ?>
</article>
<?php
endwhile;
wp_reset_postdata();
endif;
?>
</div><!-- .sidelong cf -->
</div><!-- .cell --><!-- END新着記事の中身 -->
<?php if ( function_exists( 'wpp_get_mostpopular' ) ) ://WPPが有効化されていれば ?>
<div class="cell"><!-- 人気記事の中身 -->
<div class="sidelong cf"><p class="center strong top-title hh3"><i class="fa fa-bar-chart"></i> 最近の人気記事</p><!-- お好みで変更できます -->
<?php $args = array(
'limit' => $home_num,//表示数
'range' => 'weekly',//集計する期間(weekly,monthly,all)
'order_by' => 'views',//閲覧数で集計、comments(コメント数で集計)、avg(1日の平均で集計))
'thumbnail_width' => 160,
'thumbnail_height' => 160,
'stats_views' => 0,//閲覧数表示(1 or 0)
'stats_comments' => 0,//コメント数表示(1 or 0)
'post_html' => '<article class="sidelong__article my_custom_article"><a class="sidelong__link" href="{url}"><p class="sidelong__img">{thumb_img}</p><div class="sidelong__article-info"><h2>{text_title}</h2></div></a></article>' );
?>
<?php wpp_get_mostpopular( $args ); ?>
</div>
</div><!-- .cell --><!-- END人気記事の中身 -->
<?php endif;//END WPPが有効化されていれば ?>
</div><!-- END上段 -->
<div class="center">
<a class="btn flat2 center" href="★全記事アーカイブのURL★">全記事の一覧 <i class="fa fa-chevron-circle-right"></i></a><!-- お好みで変更できます -->
</div>
<div class="shtb2 tbrsp"><!-- 下段・カテゴリー別新着記事 -->
<?php
$categories = get_categories('parent=0');//親カテゴリーのみ抽出
foreach($categories as $category) ://カテゴリー分だけループ
?>
<?php
//n番目だったら.shtb2 tbrsp付与で横並び
if ($count%2 == 0 && $count != 0) {
echo '</div><div class="shtb2 tbrsp">';
}
?>
<div class="cell">
<!-- カテゴリー名の出力 -->
<p class="center strong top-title hh2"><i class="fa fa-tags"></i> <?php echo $category->cat_name; ?></p>
<!-- カテゴリー名の出力 -->
<div class="sidelong cf">
<?php
$query = new WP_Query( 'cat='.$category->cat_ID.' & showposts=3 & orderby=rand' );//カテゴリーごとに3記事ずつランダム表示
if ( $query->have_posts()) : while ( $query->have_posts()) : $query->the_post();
?>
<article class="sidelong__article my_custom_article">
<a class="sidelong__link" href="<?php the_permalink() ?>">
<p class="sidelong__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="sidelong__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
</div>
</a>
<?php newmark();//newマーク ?>
</article>
<?php
endwhile;
wp_reset_postdata();
endif;
?>
</div><!-- .sidelong cf -->
<!-- カテゴリー名とリンクの出力 -->
<div class="center">
<a class="btn flat2 center" href="<?php echo get_category_link( $category->term_id ); ?>">「<?php echo $category->cat_name; ?>」の他の記事 <i class="fa fa-chevron-circle-right"></i></a><!-- お好みで変更できます -->
</div>
<!-- カテゴリー名とリンクの出力 -->
</div><!-- .cell -->
<?php $count++; //ループカウント ?>
<?php endforeach;//カテゴリー分だけループここまで ?>
</div><!-- .shtb2 tbrsp --><!-- END下段・カテゴリー別新着記事 -->[/codebox]
ちょっと長いですね。
何がどうなっているかはコメントである程度書いてありますので、なんとなく雰囲気はつかめるかと思います。
クラス名や見出しの文言などをお好みで調整したら表示用のファイルは完成です!
このファイルを子テーマ直下にアップロードしましょう。
[memo title=”MEMO”]
WordPress Popular Postsを使いたくない!という方は、こちらの記事を参考にしてみて下さい!
[kanren id=”1136″]
上段部分のコードを以下のような形に書き換えればOKです。
[codebox title=”page-forfront_custom.php”]
</div><!-- .cell --><!-- END新着記事の中身 -->
<?php if ( function_exists ( 'sga_ranking_get_date' ) ) ://sgarが有効化されていれば ?>
<div class="cell"><!-- 人気記事の中身 -->
<div class="sidelong cf"><p class="center strong top-title hh3"><i class="fa fa-bar-chart"></i> 最近の人気記事</p>
<?php my_rank_sgar( 7, $home_num, 0 );//フロント,アーカイブ用。パラメータは順に期間,件数,カテゴリID ?>
</div>
</div><!-- .cell --><!-- END人気記事の中身 -->
<?php endif;//END sgarが有効化されていれば ?>
</div><!-- END上段 -->[/codebox]
[/memo]
3. フロント用の固定ページを作成
前項で作ったファイルを反映させるための固定ページを作ります。
パーマリンクは適当に/homeにでもしておくといいですね。
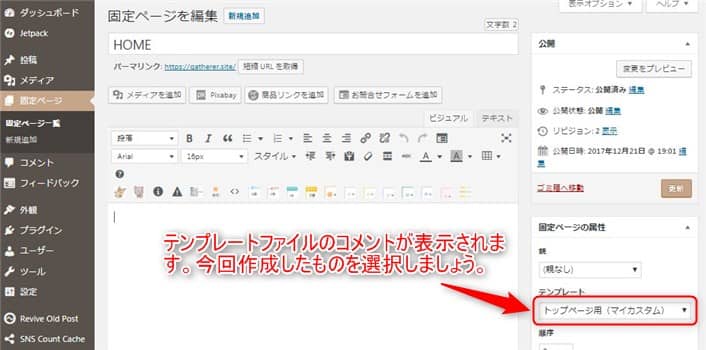
“固定ページの属性”の、テンプレートの部分をクリックして下さい。
作成したテンプレートファイルのコメント部分に書いた名前があるはずですので、それを選択します。

ここまでできたらページを公開してしまいましょう。
本文は空っぽで問題ありません!
4. フロントページ専用のスタイルを追加
フロントページのスタイルを調整するため、以下を子テーマのstyle.cssにコピペします。
[codebox title=”style.css”]
/*カスタムフロントページのスタイル*/
/*スマホ*/
@media only screen and (max-width: 480px) {
/*上部の隙間*/
.page-forfront-custom {
padding-top: 15px!important;
}
}
/*PC*/
@media only screen and (min-width: 768px) {
.page-forfront-custom .header-image__headline {
font-size: 2.3em;
}
}
/*カスタムフロントページ全体*/
.page-forfront-custom {
background-color: #fff;
margin-top: 0!important;
padding-top: 35px;
}
/*ヘッダーアイキャッチの見出し*/
.page-forfront-custom .header-image__text {
padding: 1% 20px 1%!important;
}
/*ヘッダーアイキャッチの範囲*/
.page-forfront-custom #header-image {
min-height: 50px!important;
background-color: #7cbae8;
}
.maximg {
margin-top: 0!important;
}
/*見出しの基本スタイル*/
.top-title {
margin-top: 0;
font-size: 1.45em;
font-weight: bold;
color: #389bff;
}
/*カスタムフロントページの見出し セレクタは適用している見出しスタイルによって変更*/
.page-forfront-custom .hh2,.page-forfront-custom .hh3 {
width: 90%;
margin-left: auto;
margin-right: auto;
}
/*カスタムフロントページの記事カード*/
.my_custom_article {
width:99%!important;
box-shadow:0 2px 4px rgba(0, 0, 0, .25);
}
/*ENDカスタムフロントページのスタイル*/[/codebox]
ちなみに、トップの”コンテンツ紹介”部分はヘッダーアイキャッチをスタイルで調整して使っています。

ヘッダーアイキャッチを普通に利用したい場合、スタイルシートから以下の記述を削除して下さい。
[codebox title=”style.css”]
/*ヘッダーアイキャッチの見出し*/
.page-forfront-custom .header-image__text {
padding: 1% 20px 1%!important;
}
/*ヘッダーアイキャッチの範囲*/
.page-forfront-custom #header-image {
min-height: 50px!important;
background-color: #7cbae8;
}
.maximg {
margin-top: 0!important;
}[/codebox]
2018/1/11 追記:
見出し用のスタイルが漏れていたので追加しました。
“見出しの基本スタイル“が追加部分になります。
5. WordPressの設定でフロントページを切り替え
ここまでできたら、あとはWordPressの設定でフロントページを指定するだけです!
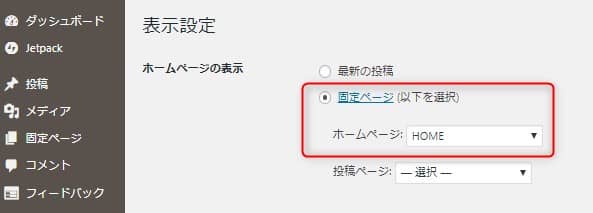
管理画面のメニューから、設定>表示設定を選択。
”ホームページの表示”で固定ページにチェックして、今回作成した固定ページを指定してあげましょう。

設定できたら下部の”変更を保存”ボタンで適用します。
ブログトップにアクセスしてみて下さい。ここまで問題なければ、表示がイメージ通りになっているはずです。お疲れさまでした!……の前にもう一仕事。
6. アーカイブのテンプレートを調整
手順1で全記事表示用のアーカイブを作成しましたね。
実際にページにアクセスしてみましたか?
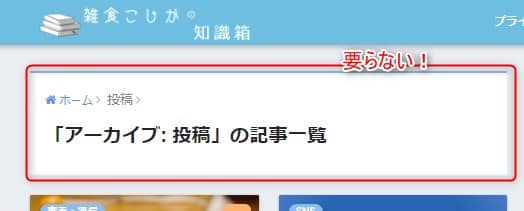
……凄く違和感がありませんか?

カテゴリーアーカイブとかに表示されるカードが出ちゃってますね(笑)

アーカイブ:投稿って……かっこわるい!

大丈夫、ちゃんと消せるから安心してね。
今度は親テーマからarchive.phpをコピーしてきましょう。
ファイルを開いて、次の記述を探して下さい。
[codebox title=”archive.php”]
get_template_part('parts/archive/archive-header');//ヘッダー[/codebox]
こいつを投稿アーカイブの時は条件分岐で読み込まないようにします。
上のコードを丸ごと書き換えて下さい。
[codebox title=”archive.php”]
if( !is_post_type_archive() ){//投稿のアーカイブで条件分岐
get_template_part('parts/archive/archive-header');//ヘッダー
}[/codebox]
これで安心、スッキリと表示されるので確認してみましょう。
今度こそ、お疲れさまでした!!
まとめ
今回のカスタマイズ手順は少し大掛かりでしたね。
特に普段phpをさわり慣れない方は、意味不明な文字の羅列にげんなりしたと思います。
コピペだけでも完成はしますので、しっかり手順を踏んでやれば大丈夫ですよ。
あとはコード中のコメントも見ながら調整して、満足のいくように仕上げていきましょう!
ちなみに、僕が趣味で開発したSANGO専用プラグイン「SANGOサポーター」なら、この記事で紹介しているカスタマイズがワンクリックで完成しちゃいます!
細かなデザインの調整もカスタマイザーから行えるようにしてありますので、もっと簡単にやりたい!という方は導入を検討していただけますと幸いです。
[sanko href=”https://kojikalog.com/sango-supporter/procedure_to_use_frontpage/” title=”オリジナルフロントページを利用するまでの手順 | SANGO Supporter” site=”SANGO Supporter” target=”_blank”]



54 件のコメント
はるしかさん、はじめまして。
最近SANGOユーザーになったものです。
はるしかさんのブログの「読み終える目安:**分」ですが、プラグインをお使いでしょうか?
差し支えなければプラグインをご教示いただけますと幸いです。
既にブログ内でこの件について言及されていましたら、申し訳ございません。
これからもブログ更新楽しみにしております。
はじめまして、コメントありがとうございます!
読了時間の目安ですが、当ブログの場合は直接プログラムを書いているのでプラグインは使用していません。
デザインについてはマサオカブログさんの記事の読了時間をきれいに調整するSANGOカスタマイズを参考にさせて頂いてます。
手っ取り早く実装できるプラグインも併せて紹介されてますので、ぜひご一読ください!
プラグインなしでの実装方法はそのうち記事にしたいと考えてますので、また参考にして頂ければと思います!
はるしかさん、プラグインなしでの実装方法、記事を更新してくださったのですね!ありがとうございます!!
お待たせしました、ご参考にしていただければ幸いです!
お礼
いつもカスタマイズの記事でお世話になっております元気と申します。
SANGOサポーターのおかげで、素敵なフロントページが出来ました。
これからも記事を楽しみにしています!
初めまして。こちらの記事のフロントページが大変気に入ったので自分もチャレンジしてみようと思ったのですが、いくつかわからない点があって躓いております。
多分基礎的なことになってしまうと思うのですが・・・。
1の「全記事を表示できるアーカーイブページを作成」というのは投稿から新しい記事を作成するということですか?
それとも固定ページから作成するということでしょうか?
それでその作成したURLをハイライト部分に当てるということですか?
すいませんが、時間の空いてる時にでも教えていただければ幸いです。
わんるさん、はじめまして。
ご質問ありがとうございます!
さて、アーカイブの作成についてですが、投稿ページも固定ページも新たに作る必要はありません。
①子テーマのfunctions.phpに、記事中に書かれたコードを追記してみて下さい。
②追記できたら、WordPressのパーマリンク設定を”何も変更せずに”保存だけを行います。
手順はこの二つだけでOKです。
ハイライト部分のURL(当ブログの場合ですと、https://kojikalog.com/archives_all)でアーカイブにアクセスできるようになります。
わかりづらい説明で申し訳ないです……。
またご不明点があれば、お気軽にご質問下さい!
唐突な質問失礼いたします。
①子テーマにコードをコピぺしても全記事一覧が404になってしまいます。ちなみにパーマリンクは何もいじらず更新しています。ハイライト部分のURLとはどこにあたるのでしょうか?
②カスタムからサイドバーを表示するにチェックを入れても表示されないのですが、何が原因がわかりません。
お手数ですが、返信を頂けると幸いです。
はるしか様
素敵なカスタマイズありがとうございます。
さっそく活用させていただいております。
ひとつだけこちらが可能かどうか、ご教示いただけますでしょうか。
・新着記事のところを「ピックアップ」などにして、こちらが指定した(カテゴリーばらばらの)特定の5記事を表示するようにしたいのですが、そういったことは可能でしょうか?
わがまま申し上げますが、ご確認よろしくお願いいたします。
ガンゾさん、コメントありがとうございます!
当カスタマイズを活用していただけているようでうれしく思います!
さて、新着記事の部分を特定の記事で固定したいとの事ですが、カテゴリーがバラバラでも投稿IDで指定してあげれば可能です。
具体的に手順を説明しますと、
①作成したphpファイル【page-forfront_custom.php】から、以下の記述を探して新着記事の部分を「ピックアップ」等に書き換える。
<p class="center strong top-title hh3"><i class="fa fa-rss"></i> 新着記事</p>
↓
<p class="center strong top-title hh3"><i class="fa WEBフォントはお好みで"></i> ピックアップ</p>
②すぐ下にある次の記述を書き換える。
query_posts( ‘showposts=’.$home_num );
if ( have_posts()) : while ( have_posts()) : the_post();
↓
$pid_array = array( //投稿IDをカンマ区切りで指定する
0,
1,
2,
3,
4
);
$pid_args = array(
‘post__in’ => $pid_array,
‘orderby’ => ‘post__in’,
‘showposts’ => 5
);
$query = new WP_Query( $pid_args );
if ( $query->have_posts()) : while ( $query->have_posts()) : $query->the_post();
③投稿IDの指定方法
$pid_array = array( //投稿IDをカンマ区切りで指定する
0,
1,
2,
3,
4
);
この部分の0~4の数字を、ピックアップとして固定したい投稿IDに書き換える。
これで、ご希望の動作ができると思います。
もし何か問題がありましたら、またコメントしていただければ対応いたします!
はじめまして、最高のカスタマイズをシェアしていただきありがとうございます!
1点、教えてください。
各カテゴリの間にある(「○○の他の記事」の下)すき間の間隔を広げたいのですが、どうしたら良いでしょうか?
教えていただけたらうれしいです!!
よろしくお願いします。
とみこさん、コメントありがとうございます!

各カテゴリの間にある(「○○の他の記事」の下)すき間の間隔を広げたいとの事ですが、赤色の枠線で囲った部分のことで合っていますでしょうか?
子テーマのstyle.cssに、次のコードを追加すれば間隔を広がるかと思いますよ!
ご活用いただけましたら幸いです!
/* カテゴリー記事下の隙間調整 */
.page-forfront-custom .shtb2:not(:first-child) .cell {
padding-bottom: 50px!important;/* 50pxの部分をお好みで調整して下さい */
}
ありがとうございます!!
バッチリです。
ありがとうございました!!
とても詳しい解説記事、ありがとうございます。
早速実装したのですが、サイドバーを通常通り表示するにはどうすれば善いでしょうか?
コメントありがとうございます!
通常通りにサイドバーを表示したいとの事で、少しだけテンプレートファイルの編集が必要になってきます。
【page-forfront_custom.php】から、次の記述を探してみてください。
<main id="main">
これを、こんな風に書き換えましょう。
<main id="main" class="m-all t-2of3 d-5of7 cf">
次に、サイドバーの出力をしてあげます。
同じファイル内から、次の記述を探してください。
</main>
これの直後に、サイドバー出力用のコードを追加します。
<?php get_sidebar(); ?>
これで、サイドバーまで表示されるようになったかと思います。

参考にしていただけますと幸いです!
もし何か問題がありましたら、またコメントしていただければ対応いたします!
詳しく解説していただきありがとうございます。
早速カスタマイズさせていただいたのですが、2つご質問があります。
1.「新着記事」や「最近の人気記事」カテゴリーの「ゲーム」などといった見出し?の部分の文字色や文字の大きさを変えるにはどうしたらよろしいでしょうか?
2.新着記事などの各項目にある記事カード?っていうんですかね?それが、なぜか2列になってしまいます。(新着記事で2列、最近の人気記事で2列、合計4列)そうなると、記事カードが小さくなってしまい、タイトルの表示も少なくなってしまいます。はるしかさんのサイトのように各項目1列にしたいのですが、どうしたらよろしいでしょうか?
何卒宜しくお願い申し上げます。
ハルヒトさん、等ブログのカスタマイズ記事を参考にしていただき、ありがとうございます!
さて、ご質問についてですが
1.見出しの文字調整について
紹介しているフロントページでは、見出しのスタイルをcssにて指定しています。
style.cssなどから以下の記述を探していただき、適宜変更して下さい。
/*見出しの基本スタイル*/
.top-title {
margin-top: 0;
font-size: 1.45em;/* 文字のサイズの指定部分 */
font-weight: bold;
color: #389bff;/* 文字色の指定部分 */
}
2.記事カードが横並びになってしまう現象について
ハルヒトさんのブログを直接見ていないので何とも言えませんが、カードに適用されるはずのスタイルが反映されていないことが原因と考えられます。
記事中では、SANGOのカードにデフォルトで指定されているスタイルを上書きする為に、追加のクラスを付与しています。
デフォルトのカード(article要素)のクラスはこんな感じですが
<article class="sidelong__article">
my_custom_articleクラスを追加して、ここにスタイルを適用しています。
<article class="sidelong__article my_custom_article">
まずは作成した「page-forfront_custom.php」の中を確認していただき、上記のタグ(<article class=)にクラスが適切に書かれているかをご確認下さい。
もしも解決できない場合、そのほかの原因としてキャッシュがイタズラしている可能性が考えられますので、ブラウザキャッシュのクリア等をお試しいただければと思います。
よろしくお願い致します!
はるしか 様
ご返信ありがとうございます!
ブラウザキャッシュをクリアしたら、文字の問題も記事カードの問題も直りました!ありがとうございました(^^)
はるしか 様
素晴らしいトップページカスタマイズ記事の公開、本当に有難うございます。
ここで一つ要望がございます。
トップページの記事に表示される日付を更新日にし、かつ、検索エンジンにもそのように伝えるようなカスタマイズは可能でしょうか?
もし可能であれば、ご教示いただけますと幸いです。よろしくお願い致します
けいしゅけさん、コメントありがとうございます!
フロントページについてのご要望ですね。
記事に表示される日付データを更新日のものにすることは可能です。
【page-forfront_custom.php】から以下の記述を探してみてください。(2カ所あるはずです)
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
これをまるごと消してしまい、以下のコードをその場所に書き込みます。
<?php
$modified_date = ( get_the_date() != get_the_modified_date() ) ? get_the_modified_date('Y-m-d') : get_the_time('Y-m-d');
$post_modified_date = ( get_the_date() != get_the_modified_date() ) ? get_post_modified_time('Y.m.d D') : get_post_time('Y.m.d D');
if ( !get_option( 'remove_pubdate' ) ) {
echo '<time class="updated entry-time dfont" datetime="' . $modified_date . '">' . $post_modified_date . '</time>';
}
?>
これで更新のある記事は最終更新日が表示されるようになると思います。
参考になりましたら幸いです!
※1.ちなみに検索エンジンに伝える件については、僕はあまりSEOに詳しくはないのでよく分かっていません。上記カスタマイズでtimeタグにも更新日が適用されるので、そこで効果がある可能性はありますが……。
申し訳ありません;
※2.こちらのカスタマイズは、こじかショップで販売中の「SANGOサポーター」にも盛り込ませて頂きました!
素敵なカスタマイズをシェアして頂きありがとうございます。
今回、こちらのカスタマイズを一度、カスタマイズ前の状態に戻したいのですが、その場合は、やはりこちらのカスタマイズを一つ一つ消していくしかないのでしょうか?
何か簡単に出来る方法があれば教えて下さい。
コメントありがとうございます!
当記事のカスタマイズを元の状態に戻す方法ですが、テンプレートファイルなどはそのままで設定画面から簡単に行えます。
WordPress管理画面の左側[設定]->[表示設定]の順に進んでいただき、[ホームページの表示]項目で「最新の投稿」を選択し、保存して下さい。
記事中の手順では5番目にあたる部分ですね!
参考になりましたら幸いです!
はじめまして!
1.4.1バージョンですと、うまくいかず四苦八苦しております。
どうしても、エラーが出てしまい、記述も違う場合が多くうまくいきません。
>以下の記述を探してみて下さい。SANGO1.3.1の時点では7行目にいると思います。
↑も1.41バージョンの場合、記述がなく
>次にコンテンツ部分を書き加えていきます。以下の記述は今回不要なので、消してしまいましょう。
の記述も同じ記述がないので、自分なりに消して組み込んでもどうしてもエラーが出てしまいます。
なにが悪いのか、ご教授頂けないでしょうか?
お忙しいと思いますがよよろしくお願い致します。
kohsukeさん、はじめまして。
コメントありがとうございます!
SANGO1.4.1で【page-forfront.php】の中身を確認しましたが、先頭のコメント行のみ変更になっているようです。
1.3.1
/**
* Template Name: トップページ用(タイトルなど出力無し)
* Template Post Type: page
*/
1.4.1
/**
* Template Name: トップページ用 1カラム(タイトルなど出力無し)
* Template Post Type: page
*/
コメント行以外のコードは基本的に変更がないようですので、記事の通りの手順で問題なく実装できるかと思います。
もしかすると編集するファイルを間違えてしまっている可能性がありますので、もう一度ご確認くださいませ!
ご返事遅れて申し訳ございません。
ありがとうございました!無事、編集できました。
お手数お掛け致しました。
こんばんは。とても綺麗なサイトで早速真似させてもらいました(笑)
一つ質問させてください。
PageSpeed Insightsを実施してみたところ、おそらく画像が原因で少々悪い点が出てしまいました。サイズが小さい画像を選ぶようにすることは可能なのでしょうか?
カプラさん、コメントありがとうございます!
綺麗なサイトとは光栄です!
PageSpeedInsightsで悪い点……ですか。
参考までに、デフォルトのフロントページとの差がどれくらいだったかお聞かせいただくことは可能でしょうか?
カスタムフロントページでは、SANGO標準の一覧レイアウト(横長タイプ)をそのまま流用していますので、差があるとすれば表示数が増えたことによるのではないかと推定できます。
トップレベルカテゴリーの数が多いということもありませんでしょうか?
ちなみに小さいサイズのアイキャッチ出力にできないこともないですが、functions.phpにそれ専用の関数の追加と画像リサイズが必要になってきますので、あまりオススメいたしません……。
ご返信ありがとうございます!
WordPressのホームページ設定より、ホームページの表示を”最新の投稿”にした場合は90点でして、”固定ページ”にして紹介されていたトップページにしたところ、72点になっていました。
(ウィジットを少し減らして70->72となりました)
ちなみに、変更後に表示されている画像は15個で最新の投稿にした場合は10個でした。
画像の数が問題なのかな、とカテゴリごとに3件ずつ出しているものをカテゴリ毎に1件にし、合計9枚の画像を出して再度計測してみたのですが、同じく72点でした。
連投すいません。その後プラグインなど入れて80点まであげることができました。が、”最新の投稿”にした場合は96点でした。
うーん、どうなっているのでしょうね……?
ちなみに当ブログのスコアはモバイルで88点ですが、画像に関しての項目は特に指摘されていないようです。
参考までに、ブログのURLなど教えていただけたりはしますでしょうか?
どこまでお力になれるかはわかりませんが……。
ご返事ありがとうございます!
そうなんてす。こちらのサイトもテストしてみたのですが点数はいいんですよね…。こちらが私のブログです。
https://capulog.com/
もしよければアドバイスお願いします!お手間取らせるようでしたらコメントごと削除していただいて構いません(笑)
ブログ拝見させていただきましたが、過去記事の一部で画像がアイキャッチ用にリサイズされていないものが見受けられました。
考えられる原因としては
・初期は別テーマで運営していて、途中からSANGOテーマに変更した
・FTP経由など特殊な方法で画像をアップロードしている
・プラグインなどの機能でリサイズを停止している
などがあります。
もしかすると、Regenerate Thumbnailsなどのプラグインでアイキャッチを再生成すると解消されるかもしれません。
お試しいただければと思います!
ありがとうございます!早速プラグインを入れて試してみました。しかし結果は2点ほど上がったくらいでした。
もう一度設定の見直しがてら、カテゴリごとの記事をランダムではなく”orderby=date”にしてみたり、不要なプラグインを消してみたりと試してみましたが、結果あまり点数には影響せず…。
しかし、プラグインのAutoptimizeの設定で”Google Fonts”を”webfont.js で非同期にフォントを結合して読み込む。”にしたところ、99まであがりました。おさわがせしました。
色々と検証していただきありがとうございました。
Google Fontsだけでそこまで変わってしまうものなんですね。
無事に解決できたようで安心しました!
しかし99点……。Analyticsのjsやらを考えると事実上の満点とは、お見それいたしました。
追記すいません。下記のようにコードをコピペしたのですが表示されませんでした。間違いがあればご指導お願いしたいです。
function post_has_archive( $args, $post_type ) {
if ( ‘post’ == $post_type ) {
$args[‘rewrite’] = true;
$args[‘has_archive’] = ‘https://ogiemon-affiliate.com/archives_all‘; // ページ名
}
return $args;
}
add_filter( ‘register_post_type_args’, ‘post_has_archive’, 10, 2 );
おぎえもんさん、コメントありがとうございます!
①について、記事の書き方がわかりづらくて申し訳ありません……。
ハイライト部分というのは「archives_all」を指していて、この部分は基本的に変更せずに使っていただければ大丈夫です。
例えば記事中のコードをそのままお使いいただいた場合
$args[‘has_archive’] = ‘archives_all‘;// ページ名
となっていますので、全記事一覧のURLは
https://ogiemon-affiliate.com/archives_all
になります。
変更したい場合は次のようにすると
$args[‘has_archive’] = ‘ichiran‘;// ページ名
全記事一覧のURLは
https://ogiemon-affiliate.com/ichiran
といった具合に変更できます。
②について、カスタムからサイドバーを表示するにチェックというのがどこを指しているのかがイマイチわからず……申し訳ありません。
このカスタマイズは基本的にサイドバーを表示しませんので、表示させるためには別途コードを追記していただく必要があります。
方法は当記事のコメント欄にてご紹介してますので、参考にしていただければ幸いです。
はるしかさんのおかげでサンゴのフロントページを変更することが出来ました。
各カテゴリーの中の記事をランダムに抽出してくれるのは本当に素晴らしい。
埋もれていた記事が出てきて私が喜んでしまいました。
ただ少しだけ改善したい点がありますがやり方がどうにもわかりません。
パソコンとスマホでは普通に表示されるのですが、iPadで見ると記事の見出しが途切れてしまい、しかも左右の記事がずれてしまい見苦しくなってしまいます。
これは私だけなのかなと思ったのですが、こちらにコメントを残された方々のブログを見てもやはりiPadだと私と同じ現象でした。
左に画像があり右に見出しが来てますが見出しが途中で「…」になりクリックしなければ見出しが見れない状態です。
これを上に画像、下に見出しにして見出しも全て見せられるようにしたいと思っております。
ほそほそさん、コメントありがとうございます!
タブレット端末で表示が乱れてしまう件、こちらでもiPadで確認してみましたが、左右の記事がずれる現象は確認できませんでした。
記事タイトルが途中で途切れて「…」となる部分に関しましては、SANGOの横長タイプの標準的な仕様ですので、ご容赦いただければと思います。
ご指摘のように上に画像・下にタイトルといった形式ですと、記事タイトルの長さによっては左右の記事カードの高さにズレが生じる場合がありますので、あまりオススメできません。
お力になれず、大変申し訳ありません……。
当カスタマイズをさらに高機能化したものを、「SANGOサポーター」というプラグインとして販売しておりますので、ご興味がありましたら公式ページをご覧になってください!
はるしかさん返信ありがとうございました。
SANGOサポーターのプラグイン、以前から持っておりまして、それを全く活かしきれておりませんでした(汗)
大変申し訳ございませんでした。
SANGOサポーターで色々とトップページをカスタマイズしたらiPadの問題も解決し、今では楽しくブログを書かせてもらっております♪
しかしここでまた問題が発生してしまいました(泣)
パソコンではサイドバーが出るのにスマホだとサイドバーが出ないという状態です。
…もう少し調べてみますが、それでも駄目ならまたご相談させていただくことになるかもしれません。
ほそほそさん、こんばんは。
SANGOサポーターを導入されていたんですね、ご利用いただきありがとうございます!
フロントページの件、解決できたようで良かったです。
さて、モバイル表示でサイドバーが出てこない問題は僕の方でも確認できております。
これに関しては対策をとらせていただいている最中でして、次回アップデートにて解決できる見込みとなっております。
ご不便をおかけしてしまい申し訳ありませんが、もう少しだけお待ちいただきますようよろしくお願いいたします。
早速の返信ありがとうございます♪
そうでしたか、私だけじゃなかったのですね。
そして対策を講じられているとのこと、安心しました。
それでは次回アップデートまで気長に待つとします\(^o^)/
はるしかさんのSANGOサポーターでカスタマイズしたフロントページ、大好きなので今後とも宜しくお願い致します♪
先日のアップデートで、「モバイル表示でサイドバーが出てこない問題」が解決できるということでした。
アップロードをしましたが、私のブログでは以前と変わらないままでした。
これは私だけの現象なのでしょうか?それとも今回のアップデートではまだ問題解決していないのでしょうか?
ほそほそさん、申し訳ありません。
追加のアップデートにて対応致しました!
SANGOの詳細設定「モバイルでサイドバー非表示」と連動して表示/非表示できる仕様となっております。
よろしくお願いします!
はるしかさんこんばんは。
スマホでサイドバーの確認が出来ました。
本当にお世話になりました!ありがとうございます\(^o^)/
はるしかさん、こんばんは。ちゃんみおです。
うまく表示までできたのですが、トップページに特定のカテゴリーだけ表示させたくない場合はどのようにしたらよいのでしょうか?
お時間ある時に教えてもらえるとうれしいです。
よろしくお願いします。
ちゃんみおさん、コメントありがとうございます!
ちゃんみおさんは確か、SANGOサポーターを導入して頂いてますよね?
SANGOサポーターのフロントページ機能でしたら、【外観⇨カスタマイズ⇨SANGOサポーター⇨フロントページの設定】と進んでいただくと【カテゴリー別記事一覧のカテゴリーIDを指定】という設定項目があります。
ここに「表示させたい」カテゴリーのIDをコンマ区切りで指定してあげてください。
指定した順にカテゴリーの一覧が表示されると思います。
「特定のカテゴリーだけ表示させたくない」とは少し異なってしまいますが、現状ではこれが最も近い方法かな、と思います。
よろしくお願いいたします!
わーなんか勘違いしてこっちの方法でやってしまってました・・・
SANGOサポーターでやったらかんたんすぎて泣けましたw
理想のトップページになったのでよかったです(*^ω^*)♡
お騒がせしました、ありがとうございます!
はじめまして!いつもお世話になっております。
こんなに簡単に作れるなんて感動しております。
質問がありまして
特定のカテゴリーを順番を決めて表示させたいのですが
可能ですか?
あいすさん、コメントありがとうございます!
特定のカテゴリーを指定した順番通りに表示させるカスタマイズは大変申し訳ありませんが、今のところ公開する予定はありません。
僕が制作・販売しているSANGOサポーターでは、この記事で紹介しているカスタマイズをさらに細かく簡単に設定できるようになっています。
そちらもぜひご検討いただけたらと思います!
助けてください。。。
上記の通り設定した結果、なぜかヘッダーが2つ上下に表示されてしまいます。
現在はSANGOサポーターの設定にしてヘッダーを1つにしています。
なぜか上記のやり方の場合のみヘッダーが2つ上下に表示されてしまいます。
またはSANGOサポーターを使ってサイドバーを表示する方法はないでしょうか?
とても悩んでいます。
早急に対応していただけると助かります。
一利さん、コメントありがとうございます!
サイトの方を拝見したところ、特にヘッダーが2つ表示されているようなことはないように見受けられます。
サイドバーの方も僕の端末からはきちんと表示されているようですよ。
SANGOサポーターをご利用の場合、こちらの記事のカスタマイズは必要ありませんので、functions.phpに書いたプログラムは削除していただいても問題ありません。
その他なにかお困りでしょうか?
ご丁寧にご回答いただきありがとうございます。
すみませんが、私の「本名」がアイコンの横に出てしまっているみたいなので、別の名前(一利)とかに変えて頂けないでしょうか、あるいは削除でも大丈夫です。
よろしくお願いいたします。
また前回に続き質問をさせてください。
サイドバーにあるカレンダーを全投稿記事のH1タイトルの上に配置したいです。
ウィジェットなどではできないようですが、どのようにしたらできるのでしょうか?
H1タイトルというのはブログタイトルのことでよろしいでしょうか?
該当箇所にウィジェットエリアはありませんので、テンプレートファイルを編集していただくことになってしまいます……。
柔軟な対応ができず申し訳ありませんが、ご理解いただけますと幸いです。