
サイドバーにプロフィールを置きたい!

公式にやり方紹介されてるよ?

HTMLとか変な記号見てると頭痛くなるんだよね……。

じゃあカンタンにできるようにウィジェットにしちゃおう!
SANGO公式ページのカスタマイズガイドに掲載されている「サイドバーや記事下にプロフィール(この記事を書いた人)を設置する」をお手軽に利用できるようになる機能です。
参考 サイドバーや記事下にプロフィール(この記事を書いた人)を設置する | SANGOカスタマイズガイドSANGOカスタマイズガイド公式ページでも詳しいカスタマイズ方法が紹介されていますが、HTMLウィジェットを利用する必要があるため、ちょっと手を出すのをためらってしまうという方もいるのではないでしょうか?
そこで、知識がまったく無くてもカンタンに利用できるように専用ウィジェット化しました!
利用の流れ
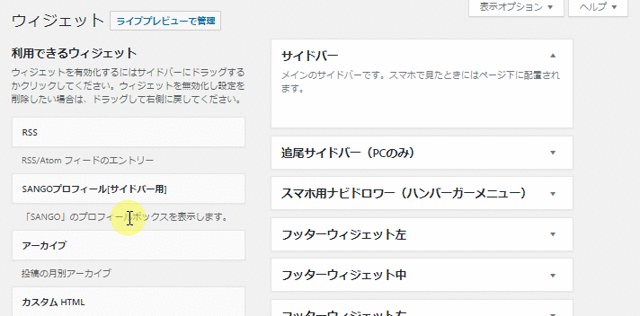
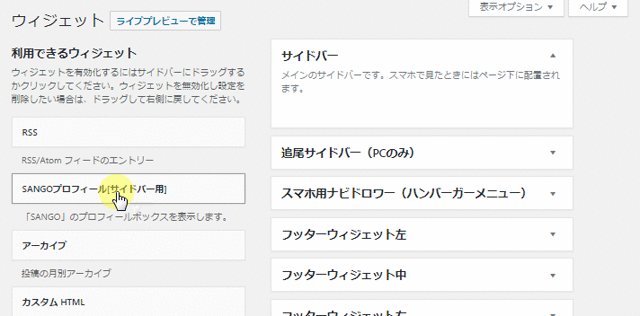
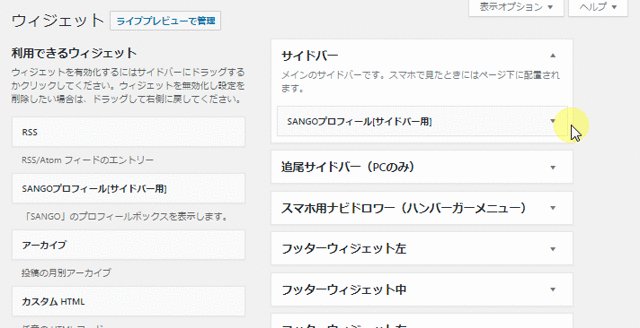
設定ページから「プロフィールウィジェットを利用する」をONにすると、ウィジェット設定ページにプロフィールウィジェットが表示されるようになります。

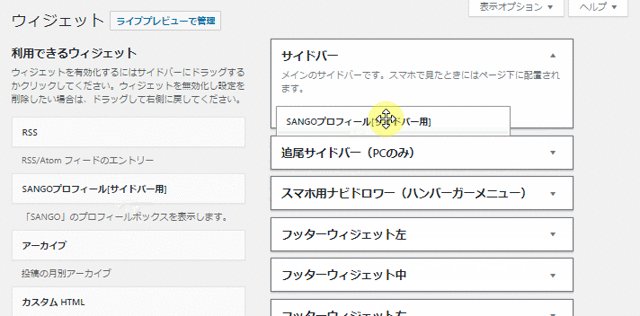
このウィジェットをサイドバー、追尾サイドバー、スマホ用ナビドロワーエリアに配置しましょう。

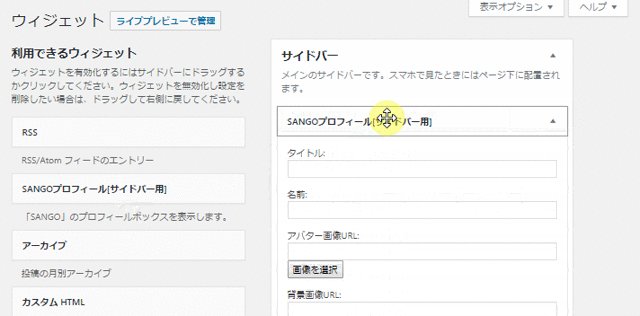
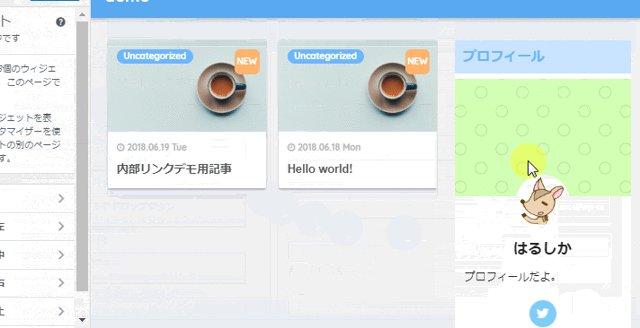
項目をいくつか入力すると、良い感じに表示されるようになります!
入力する項目
ウィジェットは大きく4つのセクションに分かれています。

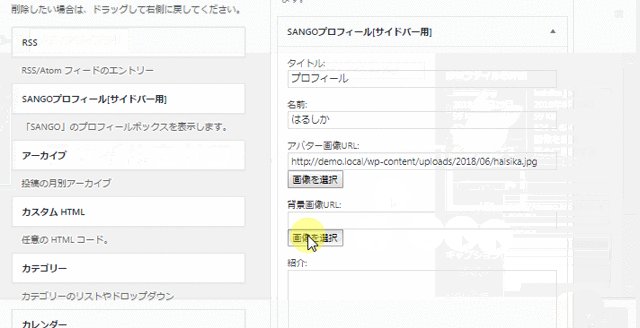
- ウィジェットのタイトル。ラベルを付けたい時に入力して下さい。
- プロフィールの内容。背景・アバター画像はメディアボックスを利用できます。
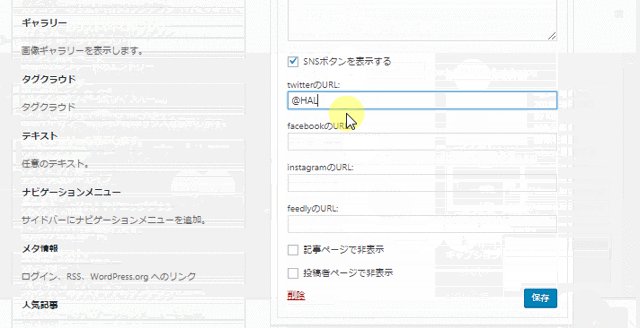
- ソーシャルアカウントを表示したい場合は入力しましょう。
- 投稿ページや投稿者ページなど、記事下のプロフィールと重複するのが気になる場合はチェックを入れると非表示にできます。
動画で確認


これなら誰でもできそうだね!



記事ページ、投稿者ページの非常時にチェックを入れていても表示されてしまうのですが、、、。
ガオ様
SANGOサポーターをご利用いただき、誠にありがとうございます。
プロフィールウィジェットが記事ページ・投稿者ページで非表示にしていても表示されてしまうとのことですが、キャッシュ系プラグインなどはご利用されておりますでしょうか?
キャッシュ系プラグインを利用されている場合、「非表示」にチェックを入れる前の状態でページキャッシュされてしまうと、その後に非表示設定をしていても反映されません。
お手数ですが、ご確認いただけませんでしょうか?
どうぞよろしくお願い申し上げます。
facebookとInstagramのアイコン(fやカメラ)が□になってしまうのですが、どうすれば良いでしょうか。
なお様
SANGOサポーターをご利用いただき、誠にありがとうございます。
特定のSNS用アイコンが表示されない現象につきましては、おそらくfontawesomeのバージョンが原因だと思われます。
SANGOサポーターのサイドバー用プロフィールウィジェットで利用しているfontawesomeのバージョンは4ですが、SANGOやPORIPU等テーマ側でfontawesome5を読み込んでいると干渉してしまうため、一部アイコンが正常に表示できなくなってしまいます。
SANGOサポーターのプロフィールウィジェットにおいては、将来的にfontawesome5に対応してまいりますが、現状ではfontawesome5の読み込みを停止していただくことで解決するかと思われます。
他の部分でfontawesome5をご利用の場合、大変申し訳ございませんがSANGOサポーターのバージョンアップをお待ちいただきますようお願い致します。
ご回答ありがとうございます。SANGOサポーターのバージョンアップ楽しみに待っています。
こじかさん、こんにちは!
ウェジットのプロフィールカードでプロフィール本文を書く際、改行をするにはどうしたらいいのでしょうか?
めいっぺ様
SANGOサポーターをご利用いただき、誠にありがとうございます。
プロフィールウィジェットの本文に関しまして、入力欄の仕様上、HTMLタグで装飾することが可能となっております。
段落の場合は<p>、改行であれば<br>などをご利用ください。
よろしくお願い致します。
はるしか様
了解いたしました!早急にご対応いただき誠にありがとうございました!
お世話になっております。一つ質問があります。
SNSボタンを表示できるのは現在4つですが、その中にYOUTUBEがないため、カスタマイズしたいと思っています。そこで質問です
・アイコンにfontawesome4使ってるとのことですが、YOUTUBEのコードを変わりに設定すればよいのでは?と思っています。アイコンのカスタマイズはできますか?
・カスタマイズができるのであれば、feedlyを使う予定がないので、そこにYOUTUBEを設定して代用したいと思っています。しかし、どこに記載されているのかわからなくて困っています。もしよろしければ教えていただけませんでしょうか?
yjgames様
ご質問ありがとうございます。
プロフィールウィジェットのアイコンは現在fontawesome4と5を、SANGO側の設定に合わせて切り替わるようになっております。
利用するアイコンや表示に関する部分は、プラグイン内の library -> widgets -> sng_profile_box.php に記載してありますので、こちらを変更することでカスタマイズが可能です。
プロフィールに載せられる外部サービスのリンクは、近い将来拡充予定(YouTube、Amazonほしい物リストなど)ですので、アップデートをお待ちいただくこともご検討いただければと思います。
どうぞよろしくお願い致します。
質問がございます。
ウィジェットのタイトル頭にfontawesomeのアイコンを表示させたいのですが、アイコンのHTMLタグを挿入してもアイコンが表示されません。(実際のページを確認するとHTMLタグがそのまま出力されている)
CSSで設定するしかないですかね?もしよければ、やり方を教えていただけないでしょうか?
よろしくおねがいします。
aki様
SANGOサポーターをご利用いただき、誠にありがとうございます。
ウィジェットのタイトルにアイコンフォントを利用したいとのことですが、おっしゃる通りiタグなどはそのまま表示されてしまうため、CSSでの調整が必要となります。
fontawesome5であれば、下記のCSSのcontent部分をお好みのアイコンに変更してお使いいただけます。
追加CSSなどに貼り付けてご利用ください。
.kjk_sng_sharebox .widgettitle:before {
font-family: “Font Awesome 5 Free”;
content: “\f1e0”;
}
どうぞよろしくお願いいたします。