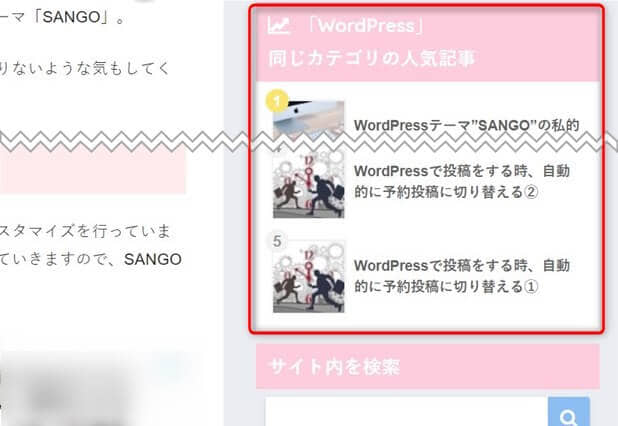
以前書いた記事で、WordPressで現在のページと同じカテゴリーの人気記事を表示するカスタマイズを紹介しました。
[kanren id=”438″]
このカスタマイズの為にプラグインが二つ必要でインストールしたのですが、一つが完全にコレ専用になってしまっていたのでプラグインに頼らず実装させました。

[box class=”box33″ title=”このブログで行ったカスタマイズをまとめてあります!”][kanren id=”793″][/box]
この記事のコンテンツ
テーマ側に実装するべき人
カスタマイズの内容的に、ウィジェットにphpコードが書けるようになるプラグイン「PHP Code Widget」が必須でした。
WordPressは、このようにプラグインをインストールすればお手軽に様々な拡張機能を利用できる点が最大の強みでもあると思います。しかし、あまりにもプラグインを入れすぎているとページを表示するのに時間がかかってしまったり、思わぬ誤作動を引き起こす原因になるなどデメリットも存在します。
このプラグインを他にもたくさん便利に使ってますよ!とか、ウィジェットでお手軽管理したいよ!って方はそのままでもいいと思いますが、このカスタマイズをしたいが為にプラグインを使っているのであれば勿体ないですよね。
あんまり余計なプラグインは入れたくない!けどカテゴリごとの人気記事表示はやりたいな……。
こんな人は、今回紹介する手順で「PHP Code Widget」なしでも同じことができるようになりますので、是非実践してみて下さい!
実装の手順
親テーマに手を加えてしまうと万一の不具合に対応できなかったり、テーマをアップデートした時にせっかくのカスタマイズが上書きされてしまう可能性がありますので、作業は必ず子テーマで行うようにしてください!
必要なもの
[list class=”li-yubi li-mainbdr main-c-before”]
- FTPソフト等
- メモ帳などのエディタ
[/list]
子テーマにファイルを追加
カスタマイズを加えた場所がわからなくなってしまったり、コードがごちゃごちゃして見難くなってしまうことを防ぐため、パートファイルでコードを管理しておきます。
テキストエディタを開き、phpファイルを作成しましょう。名前ですぐ判別できるようにwpp-category.phpという名前で作りました。
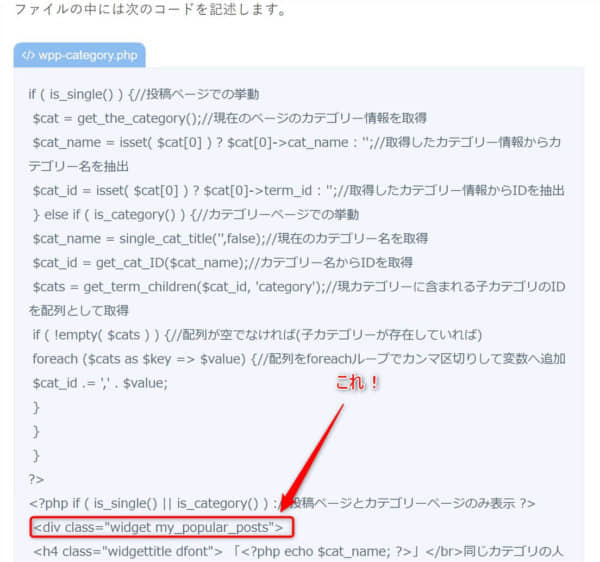
ファイルの中には次のコードを記述します。
[codebox title=”wpp-category.php”]
if ( is_single() ) {//投稿ページでの挙動
$cat = get_the_category();//現在のページのカテゴリー情報を取得
$cat_name = isset( $cat[0] ) ? $cat[0]->cat_name : '';//取得したカテゴリー情報からカテゴリー名を抽出
$cat_id = isset( $cat[0] ) ? $cat[0]->term_id : '';//取得したカテゴリー情報からIDを抽出
} else if ( is_category() ) {//カテゴリーページでの挙動
$cat_name = single_cat_title('',false);//現在のカテゴリー名を取得
$cat_id = get_cat_ID($cat_name);//カテゴリー名からIDを取得
$cats = get_term_children($cat_id, 'category');//現カテゴリーに含まれる子カテゴリのIDを配列として取得
if ( !empty( $cats ) ) {//配列が空でなければ(子カテゴリーが存在していれば)
foreach ($cats as $key => $value) {//配列をforeachループでカンマ区切りして変数へ追加
$cat_id .= ',' . $value;
}
}
}
?>
<?php if ( is_single() || is_category() ) ://投稿ページとカテゴリーページのみ表示 ?>
<div class="widget my_popular_posts">
<h4 class="widgettitle dfont"> 「<?php echo $cat_name; ?>」</br>同じカテゴリの人気記事</h4>
<?php if ( function_exists( 'wpp_get_mostpopular' ) ) : ?>
<?php $args = array(
'limit' => 5,//表示数
'range' => 'all',//集計する期間(weekly,monthly,all)
'order_by' => 'views',//閲覧数で集計、comments(コメント数で集計)、avg(1日の平均で集計))
'thumbnail_width' => 81,
'thumbnail_height' => 81,
'cat' => $cat_id,
'wpp_start' => '<ul class="my-widget show_num">',
'wpp_end' => '</ul>',
'stats_views' => 0,//閲覧数表示(1 or 0)
'stats_comments' => 0,//コメント数表示(1 or 0)
'post_html' => '<li><a href="{url}"> <figure class="my-widget__img">{thumb_img}</figure><div class="my-widget__text">{text_title} <span class="dfont views"> {stats}</span></div></a></li>' );
?>
<?php wpp_get_mostpopular( $args ); ?>
<?php endif; ?>
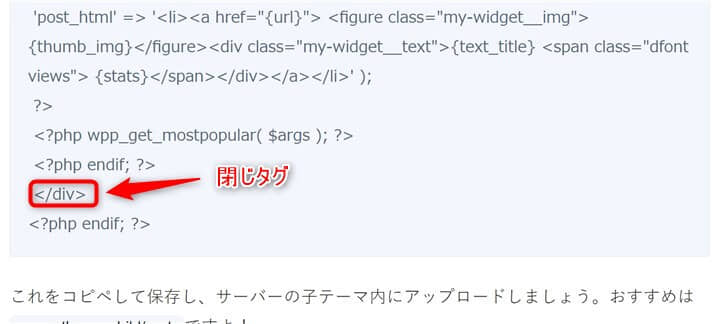
</div>
<?php endif; ?>
[/codebox]
これをコピペして保存し、サーバーの子テーマ内にアップロードしましょう。おすすめはsango-theme-child/partsですよ!

これで人気記事を出力するプログラムは完成ですが、このままではブログ上のどこにも表示されませんので、このファイルを読み込んであげる必要があります。
[memo title=”MEMO”]
2018/1/13 追記:
人気記事をWordPress Popular Postsを使わずに実装したい場合は、コチラの記事をご覧下さい!
[kanren id=”1136″]
その場合、先ほど作ったwpp-category.phpの中から次の記述をすべて削除して
[codebox title=”wpp-category.php”]
<?php if ( function_exists( 'wpp_get_mostpopular' ) ) : ?>
<?php $args = array(
'limit' => 5,//表示数
'range' => 'all',//集計する期間(weekly,monthly,all)
'order_by' => 'views',//閲覧数で集計、comments(コメント数で集計)、avg(1日の平均で集計))
'thumbnail_width' => 81,
'thumbnail_height' => 81,
'cat' => $cat_id,
'wpp_start' => '<ul class="my-widget show_num">',
'wpp_end' => '</ul>',
'stats_views' => 0,//閲覧数表示(1 or 0)
'stats_comments' => 0,//コメント数表示(1 or 0)
'post_html' => '<li><a href="{url}"> <figure class="my-widget__img">{thumb_img}</figure><div class="my-widget__text">{text_title} <span class="dfont views"> {stats}</span></div></a></li>' );
?>
<?php wpp_get_mostpopular( $args ); ?>
<?php endif; ?>[/codebox]
代わりにこう書き加えて下さい。
[codebox title=”wpp-category.php”]
<?php if ( function_exists ( 'sga_ranking_get_date' ) ) ://sgarが有効化されていれば ?>
<?php my_rank_sgar_sb( 30, 5, $cat_id );//サイドバー用。パラメータは順に期間,件数,カテゴリID ?>
<?php endif;//END sgarが有効化されていれば ?>[/codebox]
[/memo]
テンプレートパーツにインクルード
WordPressに実装されている機能を使い、先ほどアップロードしたファイルを読み込ませてあげましょう。
表示させたい箇所はサイドバーです。WordPressではサイドバーの出力はsidebar.phpを優先的に利用しにいきます。SANGOでもsidebar.phpがしっかりと用意されていますので、親テーマ内からダウンロードして、子テーマの同じ階層にアップロードします。
アップロードした子テーマ側のsidebar.phpを開き、次のコードを探しましょう。
[codebox title=”sidebar.php”]
<?php dynamic_sidebar( 'sidebar1' ); ?>[/codebox]
この部分がサイドバーを出力する記述ですので、この前後のお好みの部分に読み込ませるコードを付け足します。
[codebox title=”sidebar.php”]
<?php get_template_part( 'parts/wpp-category' ); ?>[/codebox]
[memo title=”MEMO”]追尾サイドバーに表示させたい場合はこちらのコードを探しましょう。[codebox title=”sidebar.php”]
<?php dynamic_sidebar( 'fixed_sidebar' ); ?>[/codebox][/memo]
このブログの場合はサイドバー上に設置したので、次のような形になりました。
[codebox title=”sidebar.php”]
<div id="notfix">
<?php get_template_part( 'parts/wpp-category' ); ?>
<?php dynamic_sidebar( 'sidebar1' ); ?>
</div>[/codebox]
ここまでできたら上書き保存し、子テーマ内のファイルを上書きしましょう。

ブログを確認し、反映されていれば無事作業完了です。おつかれさまでした!
まとめ
テーマ側を編集することでプラグインを減らせる可能性があります。その分編集の利便性は劣ってしまいますが、少なからず恩恵はあると思います。
今回行った手順
[list class=”ol-circle li-accentbdr acc-bc-before”]
- 人気記事を出力させるプログラムファイルを作る
- 作ったファイルを子テーマにアップロード
- サイドバーを編集して、作ったファイルを読み込ませる
[/list]
ウィジェットエリアがごちゃごちゃするのが嫌いな方も、これを実践することで少しだけスッキリするかもしれませんね!



0 件のコメント
参考にさせていただき試してみたのですが、変化がありません…手順通りにやってもうまくいかない場合、どんな理由が考えられますでしょうか?
(キャッシュは削除しています)
当ブログを参考にしていただき、ありがとうございます!
変化がないというのは具体的にはどういった状態でしょうか?
実際に貴サイトを見ていないので原因を特定はできませんが、表示自体がされないのであればテンプレートパーツを読み込む際に何らかの問題が発生している可能性が考えられます。
表示させたい箇所(サイドバー)の前後に「get_template_part」のコードは書かれていますでしょうか?括弧内のパラメータには、読み込むテンプレートパーツの居場所と名前を正しく指定してあげる必要があります。
記事内で紹介しているままであれば、sango-theme-child/parts/wpp-category.phpを読み込むようになっております。
もしくはWordPress Popular Postsというプラグインが有効化されていない可能性も考えられるので、お手数をおかけしてしまい申し訳ありませんが、ご確認頂けますと幸いです。
初めまして。いつもSANGOの記事を読んで勉強させて頂いてます。ありがとうございます。今回この記事を読んでカスタマイズに挑戦してみたのですが、どうも上手くいかずコメントさせていただきました。
というのも、「同じカテゴリの人気記事」は表示されたのですが、背景がサイトの背景色になってしまいます..
要は白くならないのですが、当方ブログ初心者のため原因が全く分かりません。もしよろしければ時間がある時で構いませんので、解決方法を教えていただけないでしょうか?
また厚かましいお願いですが、追尾サイドバーの先頭部分に程良い隙間を作るやり方などもご存知でしたら教えて頂きたいです。
是非よろしくお願い致します。
ジョンさん、はじめまして。


コメントありがとうございます!
人気記事で背景色が適用されないとのことで、ブログを確認させていただきましたところ、
class=”widget my_popular_posts”のdivタグと、対応する閉じタグが見当たりませんでした。
SANGOではこちらのタグに背景色が設定されているようですので、正しくタグが記述できれば解決すると思われます!
はるしかさん、ご丁寧にありがとうございます!
スーパー凡ミスで大変失礼しました。
きっちり動作するようになってとても嬉しいです。
またお邪魔させていただきます。
はるしか様
初めまして、こちらのHPを参考に、ga rankingを基にした
カテゴリ別人気記事ランキングを作っているのですが、
カテゴリ名は、記事のカテゴリ名を拾っているのですが、
肝心のランキングがカテゴリ別に変化いたしません。
多分、総合ランキングになってしまっているようです。
どのようにして修正したらいいかご教授いただければ幸いです。
よろしくお願いします。
なお、サムネイルの左上にランキングも表示したいのですが、どのように出したらいいのかもわかっていません。
合わせてご教授いただけますでしょうか。
エドパパさん、コメントありがとうございます!
Simple GA Rankingを用いてカテゴリー別ランキングを出力するために、こちらの記事で専用の関数を作成しました。
https://kojikalog.com/simple_ga_ranking/
僕の記事中での書き方が不適切で、この関数を使う場合、そのままコピペでは総合ランキングになってしまいます。
(カテゴリIDの指定が0だと、すべての記事を対象にとってしまう為)
大変申し訳ありませんでした……。
カテゴリー毎のランキングにするためには、関数の括弧内の3番目の数字を該当カテゴリーのIDにする必要があります。
作成した【wpp-category.php】の中で、カテゴリーIDを$cat_idに入れるようにしてありますので、訂正する箇所は
こちらの記述を
このようにすると、カテゴリーを認識してくれるはずです。
また、サムネイルの左上にランキングを表示する方法としては、マサオカブログさんのこちらの記事で紹介されているスタイルをstyle.cssにコピペで問題ないかと思われます。
(該当コードをこちらに転載するのは様々な問題がありそうなのでご容赦を……。)
もし何か疑問点や問題等ありましたら、またコメントしていただければ対応いたします!
はるしかさん
コメントありがとうございました。
無事、表示することができました。
いつもHPをご参考にさせていただいております。
これからもよろしくお願いします。
えどぱぱ