前回、自動で予約投稿に切り替えるWordpressプラグインを作成しました。
この記事のコンテンツ
はじめに
作成したプラグインはそのまま利用できますが、問題もあります。
そのままの状態では投稿間隔を変更したい時には、毎回phpファイルを直接編集して、サーバーにアップロードし直して…と手間がかかるので、WPプラグインらしく設定ページを作成したいと思います!
今回やること
- WordPressの「設定」メニューに独自のサブメニューを追加
- サブメニューの中身のページの作成
- 設定値を反映させる為のコード書き換え
- プラグイン削除時の動作の追加
基本的に前回作成したphpファイルに追記していく形での実装になります。
記事の最後に最終的なファイルの内容を全て記載しますので、そちらから一発コピペでもOKですよ!
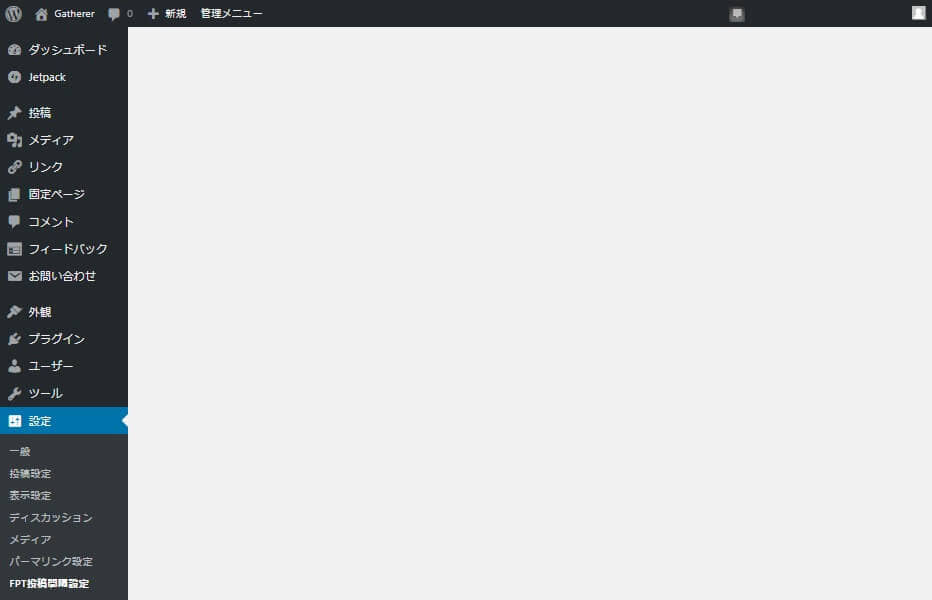
WordPressの「設定」メニューに独自のサブメニューを追加
WordPressの管理ページに「設定」というメニューがデフォルトであると思いますので、その中にこのプラグインのサブメニューをぶら下げます。
システムでサブメニュー追加のコマンドが用意されていますので、そちらを利用していきます。
使用する関数はこちら。
add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function);それぞれの引数の内容は以下の通り
- $page_title – サブメニューのタイトル
- $menu_title – メニューに表示される名前
- $capability – サブメニューの権限名
- $menu_slug – サブメニューのスラッグ
- $function – 実行される関数
それぞれ下のように設定し、管理メニューにフックしてあげましょう。
function fpt_add_pages() {//「設定」メニュー内にサブメニューを追加
add_options_page(
'FPT投稿間隔設定',
'FPT投稿間隔設定',
'manage_options',
'fpt-options-submenu',
'fpt_options_page'
);
}
add_action( 'admin_menu', 'fpt_add_pages' );//管理メニューにフックこの時点でファイルをアップロードすれば、サブメニュー自体の表示はしっかりとされていると思いますが、クリックしてもまっさらなページが表示されるだけですので、ページの中身を作っていきます。

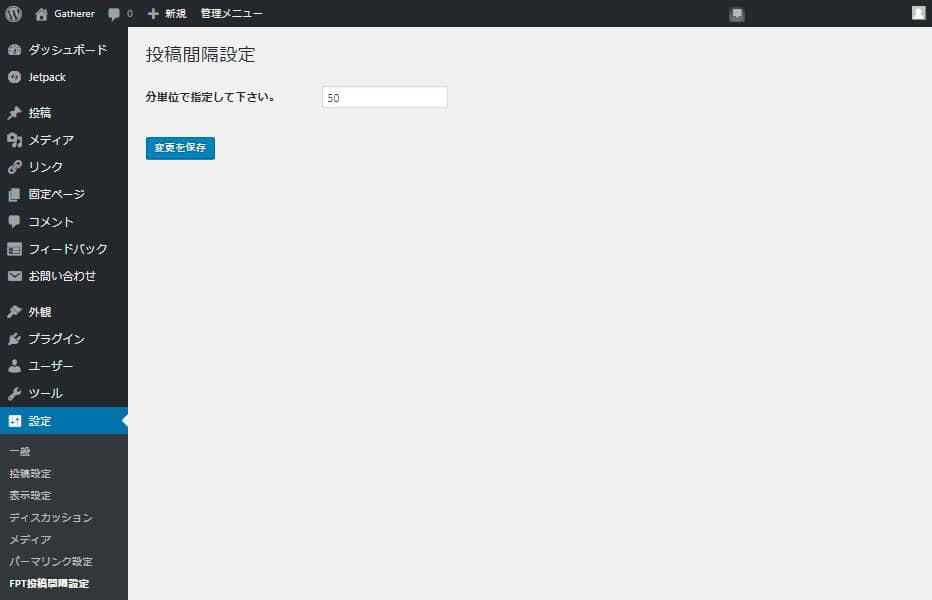
サブメニューの中身のページの作成
サブメニュー追加で定義した実行する関数を作成します。
function fpt_options_page() {//設定ページに表示する内容
?>
<!--ここにhtmlを記述-->
<?php
}上のhtml記述部分に書いたHTMLが、そのままページの中身になります。
実際に記入するのはこちら。
<div class="wrap">
<h2>投稿間隔設定</h2>
<form method="post" action="options.php">
<?php wp_nonce_field( 'update-options' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">分単位で指定して下さい。</th>
<td><input type="text" name="fpt_offset" value="<?php echo get_option( 'fpt_offset' ); ?>" /></td>
</tr>
</table>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="fpt_offset" />
<p class="submit">
<input type="submit" class="button-primary" value="<?php _e( 'Save Changes' ) ?>" />
</p>
</form>
</div>特になんてことのないフォームタグですね。options.phpにPOSTしてあげるようにしています。
上の例で”fpt_offset”の部分の名前をキーとしてデータベースにオプション値が保存されます。
ページを開く度に設定値の入力欄が空欄になってるのもどうかと思うので、保存された設定値がある場合は読み込むようにしてみました。
get_option()の引数にオプション値のキーを指定してあげると、データベースを参照して引っ張ってきてくれます。
この部分ですね。
<?php echo get_option( 'fpt_offset' ); ?>

これでページの中身は完成になります!
設定値を反映させる為のコード書き換え
見出しにするかどうかも微妙なレベルの話ですが、前回作ったプログラム本体のコードを少し編集します。
$publish_date = date( 'Y-m-d H:i:s', strtotime( '+1440 minute', strtotime( $lastTime ) ) );//+○ minute部を任意の値に変更できます。
$now = new DateTime( null,new DateTimeZone( 'Asia/Tokyo' ) );編集するのはこの部分。
’+○ minute’の部分を設定で変更できるように、というのが今回の趣旨でしたので、ここに先ほどのget_option()関数を割り当ててあげます。
すると下のような形になると思います。
$publish_date = date( 'Y-m-d H:i:s', strtotime( '+'.get_option( 'fpt_offset' ).' minute', strtotime( $lastTime ) ) );
$now = new DateTime( null,new DateTimeZone( 'Asia/Tokyo' ) );これで、設定ページで保存された値が反映されるようになりました!
プラグイン削除時の動作の追加
さて、ここまででほぼ完成なのですが、まだ終われません。
プラグインを削除した時に、設定値がゴミデータとしてデータベースに残ったままになってしまうのです。
大したデータ量でもないので問題はあまりないと思いますが、やはり気分的によろしくないですよね…。
やることは簡単です。
function uninstall_fpt() {//データベース内の設定値を消去
delete_option( 'fpt_offset' );
}データベースに保存された設定値を消去する関数を作って
if ( function_exists( 'register_uninstall_hook' ) ) {//プラグイン削除時のフック
register_uninstall_hook(__FILE__, 'uninstall_fpt' );
}プラグイン削除時のアクションフックに登録するだけです。
これで、気持ちよくアンインストールできるようになりました!
さいごに
以上で全工程が完了となります。お疲れ様でした。
オリジナルで色々と設定を増やしてみたりするとプラグインがもっと便利になるかもしれませんね。
コピペするだけの簡単実装なので、是非お試しください!
それでは、良い予約投稿ライフを!
完成したコード
<?php
/*
Plugin Name: FPtimer
Description: 投稿を行うと自動的に指定間隔をあけて予約投稿に変更します。
Version: 1.0
*/
function fp_timer() {
global $post;
$post_id = $post->ID;
global $wpdb;//DBから最新の投稿の日付を取得
$sql = "SELECT post_date FROM $wpdb->posts ORDER BY `post_date` DESC LIMIT 1";
$lastTime = $wpdb->get_var( $sql );
if ($post_id) {
//$targetTime = strtotime( $lastTime );
$publish_date = date( 'Y-m-d H:i:s', strtotime( '+'.get_option( 'fpt_offset' ).' minute', strtotime( $lastTime ) ) );
$now = new DateTime( null,new DateTimeZone( 'Asia/Tokyo' ) );
if($publish_date < $now->format( 'Y-m-d H:i:s' )){
$ft_post['ID'] = $post_id;
$ft_post['post_status'] = 'publish';
wp_update_post( $ft_post );//投稿ステータスを公開済みに
} else {
$ft_post['ID'] = $post_id;
$ft_post['post_status'] = 'future';
$ft_post['post_date'] = $publish_date;
$ft_post['edit_date'] = 'true';
wp_update_post( $ft_post );//投稿ステータスを予約投稿に
}
}
}
add_action( 'admin_head-post-new.php', 'fp_timer' );
function fpt_add_pages() {//「設定」メニュー内にサブメニューを追加
add_options_page(
'FPT投稿間隔設定',
'FPT投稿間隔設定',
'manage_options',
'fpt-options-submenu',
'fpt_options_page'
);
}
add_action( 'admin_menu', 'fpt_add_pages' );//管理メニューにフック
function fpt_options_page() {//設定ページに表示する内容
?>
<div class="wrap">
<h2>投稿間隔設定</h2>
<form method="post" action="options.php">
<?php wp_nonce_field( 'update-options' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">分単位で指定して下さい。</th>
<td><input type="text" name="fpt_offset" value="<?php echo get_option( 'fpt_offset' ); ?>" /></td>
</tr>
</table>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="fpt_offset" />
<p class="submit">
<input type="submit" class="button-primary" value="<?php _e( 'Save Changes' ) ?>" />
</p>
</form>
</div>
<?php
}
function uninstall_fpt() {//データベース内の設定値を消去
delete_option( 'fpt_offset' );
}
if ( function_exists( 'register_uninstall_hook' ) ) {//プラグイン削除時のフック
register_uninstall_hook(__FILE__, 'uninstall_fpt' );
}


