WordPressでブログ運営をしていれば、人気記事のランキングを作りたい時にインストールするプラグインが”WordPress Popular Posts (WPP)“だと思います。
WordPress Popular Postsはとても簡単に利用できて高機能で重宝するプラグインですが、実はブログにアクセスがある度にデータベースへの書き込みが発生する仕組みになっています。
小規模なブログなら全く問題ないのですが、アクセスが増えてくるとデータベースへの書き込みが原因でサーバーレスポンス低下などを起こしてしまう危険性があるのです。
ブログの規模を大きくする事を見据えて運営している場合は極力避けたいですよね。
そこで、人気記事表示をやめるのではなくWordPress Popular Posts以外の手段で再現する方法をご紹介します!
この記事のコンテンツ
Simple GA Rankingの使い方
ブログ運営していればほぼ必ずと言っていいほど利用されているGoogle Analyticsの統計を使ってランキングを作れるプラグインがありました。
使い始めるまでに少しだけ面倒な手順がありますので、解説していきます。
1. インストール後の設定画面
プラグインの新規インストール手順は割愛しますね。


有効化すると、こんな感じのメッセージが表示されますよ。

設定ページに行くよう促されるので、setting panelのリンクを押しましょう。
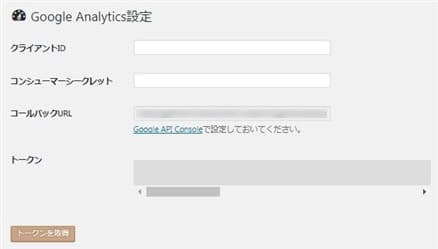
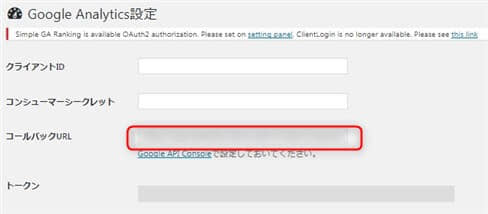
こちらが設定画面です。

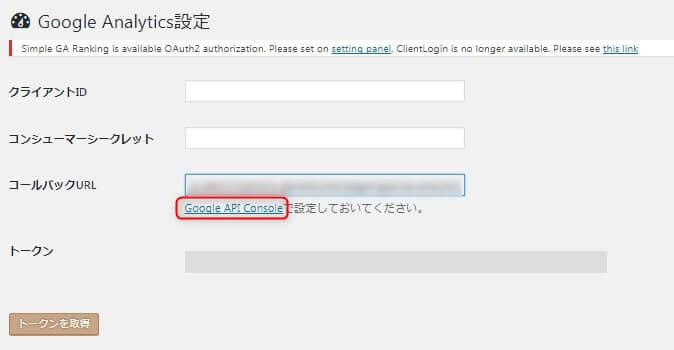
なにやら不可思議な設定項目がありますね。これらはGoogle Analyticsの開発者向けページで取得することができます。



Google API Consoleのリンク先に飛びましょう。
2. Google側の設定

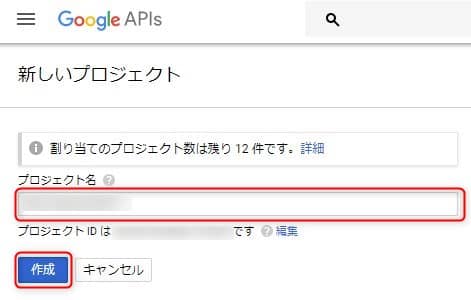
表示されたページでプロジェクトを作成をクリック。

プロジェクト名を入力して作成。プロジェクト名は自分が見てわかれば何でもOKです。
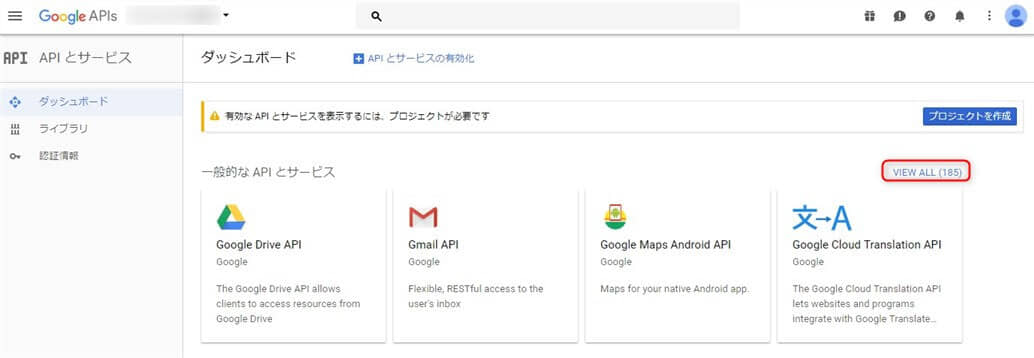
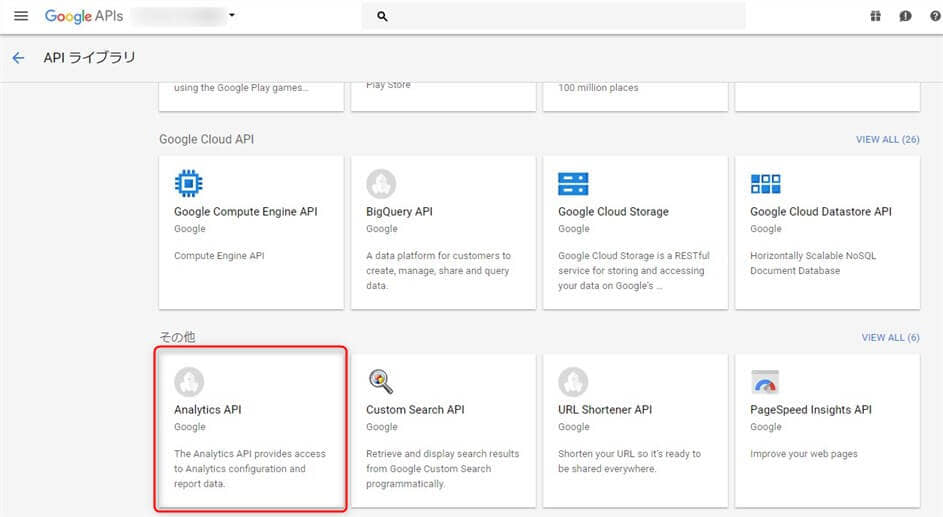
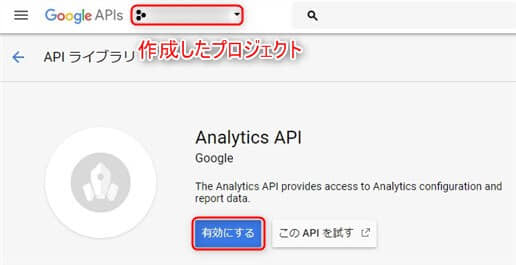
次に、Google APIのダッシュボードでAnalytics APIを選択。


有効にするをクリック。

認証情報を作成に進みます。

クライアントIDの部分がリンクになっているので、そちらを開きましょう。

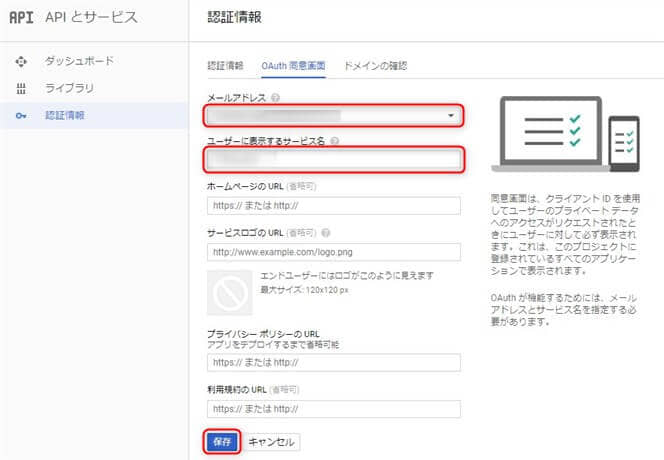
同意画面を設定をクリック。

メールアドレスはデフォルトで選択されていると思うので、ユーザーに表示するサービス名を入力して保存をクリック。

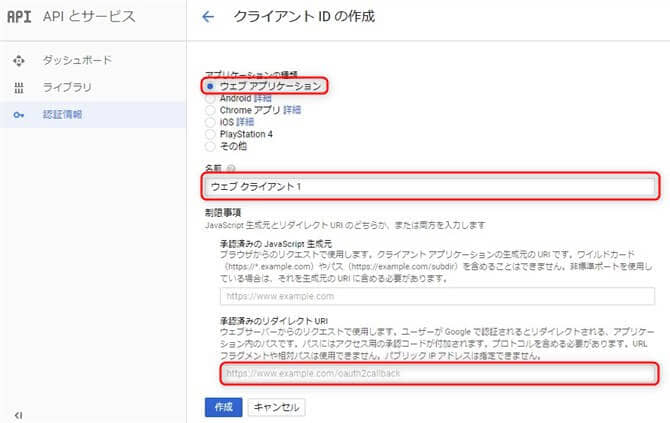
クライアントIDの作成画面では、ウェブアプリケーションを選択。名前と認証済みのリダイレクトURIを入力します。




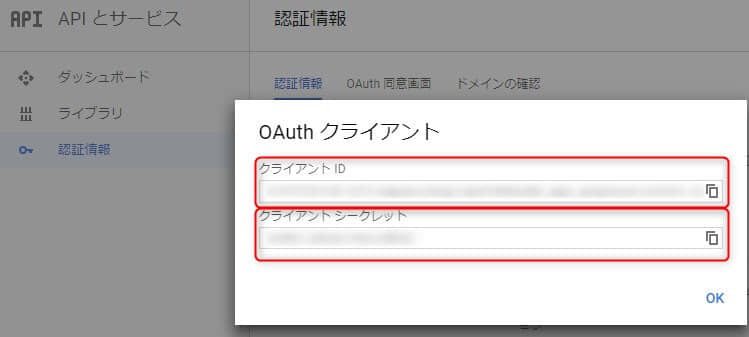
作成をクリックすると、下の画像のようなポップアップが現れます。

クライアントIDとクライアントシークレットをそれぞれコピーして、プラグイン設定画面の入力欄に貼り付けましょう。

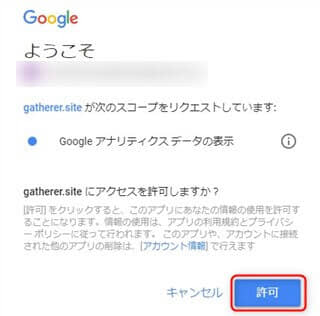
入力が終わったらトークンを取得をクリック。Googleから許可を求められるので、許可をしてあげましょう。

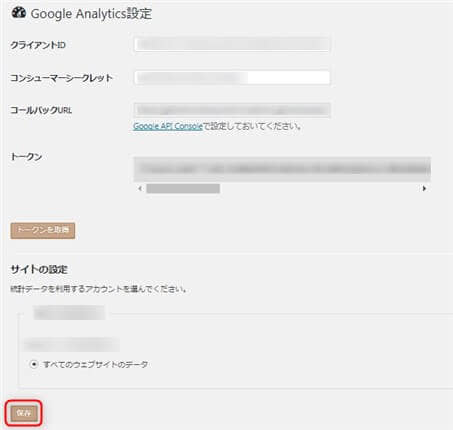
完了すると、設定画面の下部にGoogle Analyticsのアカウント名が表示されます。

利用したいサイトのデータを選択して、保存したら設定完了です!
3. ウィジェット用の設定
さっきまでの設定画面は、設定>Analytics設定です。
人気記事のランキングをウィジェットで表示するために、今度は設定>Simple GA Rankingに進みます。

こちらの設定画面はシンプルですね!特に説明も要らないと思います。

4. ウィジェットを使ってみる
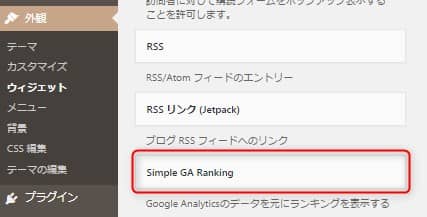
外観>ウィジェットから、Simple GA Rankingを好きなところに追加してみましょう!

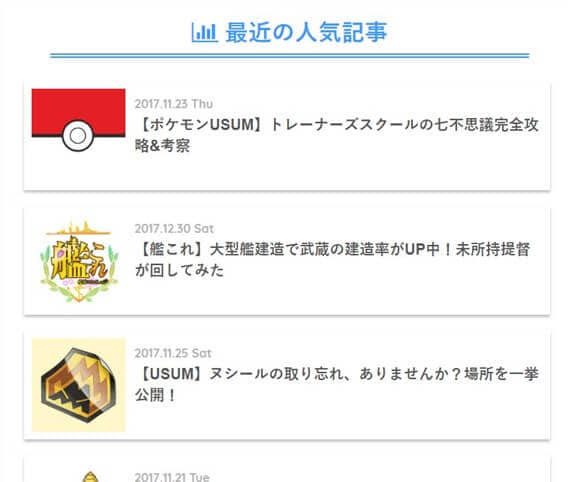
さてさて、どんな風に表示されるかなー?

わお!めっちゃシンプル(笑)
シンプルすぎてアレですね、こんなのが例えばサイドバーにあったとして
これ誰がクリックするんだろ?状態。
せめてサムネイルくらい表示したいですよね。
標準で用意されているウィジェットはちょっと力不足感があります……。
関数やショートコードで応用
どうにかならないかなーと、公式サイトを見てみると、関数やらフックが用意されていました!
- display_count: 返り値として何件のランキングを返すかを指定します。
- period: 本日から何日前までのデータに遡ってランキングデータを取得するかを指定します。
- post_type: 表示させたい投稿タイプを指定します。複数指定したい場合はカンマで投稿タイプのスラッグを区切ってください。
- exclude_post_type: 表示させたくない投稿タイプを指定します。複数指定したい場合はカンマで投稿タイプのスラッグを区切ってください。
- ‘taxonomy_slug’__in: 表示させたいタクソノミーのタームを指定します。複数指定したい場合はカンマで投稿タイプのスラッグを区切ってください。
- ‘taxonomy_slug’__not_in: 表示させたくないタクソノミーのタームを指定します。複数指定したい場合はカンマで投稿タイプのスラッグを区切ってください。
- filter: Google Analytics APIの仕様に従って、filterパラメータを指定します。
出典:Simple GA Ranking 「関数」
おお、これだけ色々と指定できればかなり柔軟に使えそうだ!ショートコードまである!!
カンタンに使える関数を作ってみた
どうやらWPループにクエリを突っ込んでみても動くっぽいぞ……。
せっかくなので、僕が使用しているテーマ”SANGO”でキレイに表示できる関数を作ってみました。functions.phpに書いておけば、好きなところにたった1行コードを追加するだけで人気記事が表示されるようになります!
HTML部分を変更すれば、他のテーマでも流用できます。ご活用下さい!
やり方は簡単、まずは以下のコードをfunctions.phpにコピペ!
//Simple GA Rankingで統計を取得し、人気記事出力 @アーカイブ横長用
function my_rank_sgar( $days, $num, $cat ) {
if ( function_exists ( 'sga_ranking_get_date' ) ) :
$args = array(
'period' => $days,
'post_type' => 'post',
);
$myrank = sga_ranking_get_date($args);
$query = array(
'post__in' => $myrank,
'posts_per_page' => $num,
'orderby' => 'post__in',
'ignore_sticky_posts' => true,
'cat' => $cat,
);
$my_query = new WP_Query($query);
if($my_query->have_posts()):
while ($my_query->have_posts()) : $my_query->the_post();
?>
<article class="sidelong__article my_custom_article">
<a class="sidelong__link" href="<?php the_permalink(); ?>">
<p class="sidelong__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="sidelong__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
</div>
</a>
<?php newmark(); ?>
</article>
<?php
endwhile; wp_reset_query(); else:
echo '人気記事が見つかりませんでした。';
endif;
endif;
}これはフロントページのカスタマイズにも対応した、フロント/アーカイブ用の横長表示用です。
次はサイドバー表示用。
//Simple GA Rankingで統計を取得し、人気記事出力 @サイドバー用
function my_rank_sgar_sb( $days, $num, $cat ) {
if ( function_exists ( 'sga_ranking_get_date' ) ) :
$args = array(
'period' => $days,
'post_type' => 'post',
);
$myrank = sga_ranking_get_date($args);
$query = array(
'post__in' => $myrank,
'posts_per_page' => $num,
'orderby' => 'post__in',
'ignore_sticky_posts' => true,
'cat' => $cat,
);
echo '<ul class="my-widget show_num">';
$my_query = new WP_Query($query);
if($my_query->have_posts()):
while ($my_query->have_posts()) : $my_query->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<figure class="my-widget__img">
<img src="<?php echo featured_image_src('thumb-160'); ?>" alt="<?php the_title(); ?>">
</figure>
<div class="my-widget__text">
<?php the_title(); ?>
</div>
</a>
</li>
<?php
endwhile; wp_reset_query(); else:
echo '人気記事が見つかりませんでした。';
endif;
echo '</ul>';
endif;
}これで準備は完了です。あとは表示したいところに次のコードをコピペしましょう!
<?php my_rank_sgar( 7, 5, 0 );//フロント,アーカイブ用。パラメータは順に期間,件数,カテゴリID ?><?php my_rank_sgar_sb( 7, 5, 0 );//サイドバー用。パラメータは順に期間,件数,カテゴリID ?>[box class=”box26″ title=”あわせて読みたい”]
こちらのカスタマイズと併用するとより幸せになれるかもしれません!
[kanren id=”1225″][kanren id=”648″]
[/box]
こちらのカスタマイズと併用するとより幸せになれるかもしれません!
カテゴリIDは0で指定なしにできました。
試しに表示してみると……。

イメージ通り、キレイに表示できましたね!
まとめ
今回のエントリーを要約するとこんな感じです。
- 人気記事ランキングを手軽に実現できるWordPress Popular Postsは、アクセス増大に伴って使い勝手が悪くなる。
- 代わりにSimple GA Rankingがめっちゃ軽くてイイよ!
- ウィジェットがシンプルすぎ!これじゃ役に立たないや!
- キレイに表示できる方法、ありますよ(ドヤァ)
ほんとうに動作が軽いので、レスポンスの悪さにお悩みの方にもぜひ、試していただけたらと思います!





5 件のコメント
はるしかさん、はじめまして。
いつもsangoのカスタマイズで、こじかブログさんのお世話になっています。
この記事のおかげで、Simple GA Rankingの設定ができました!ありがとうございます。
その後、同カテゴリ内の人気記事のみを出力したいなと思い試行錯誤してみたのですが、どうにもうまくいかなかったので質問させてください。
とありましたので、第3引数をなんとかしたら良いのかな…とゴニョゴニョしてみたのですが、思うような表示にならず…
お時間がある時にお返事いただければうれしいです。
やわらかさん、コメントありがとうございます!
すみません、途中の文章が消えてしまっているように見えますので、具体的にどのような状態になっているかが把握できず……。
カテゴリ別の人気記事を出力する方法は、こちらの記事にてご紹介しております。
https://kojikalog.com/wp_wpp_category_theme/
ぜひ参考にしていただければ幸いです!
はるしかさん、早速のご返信ありがとうございます!
「php my_rank_sgar_sb( 7, 5, 0 );//サイドバー用。パラメータは順に期間,件数,カテゴリID
とありましたので、第3引数をなんとかしたら良いのかな…とゴニョゴニョしてみたのですが、思うような表示にならず…」
と書きたかったのですが、文章の途中が消えちゃってましたね、ごめんなさい…!
実はご紹介いただいた記事もちゃっかり読ませていだだいておりまして、その記事のコメント欄のエドパパさんへの返信内容がおそらくヒントになるかと思うのですが、
「こちらの記述を
(空欄)
このようにすると、カテゴリーを認識してくれるはずです。」
と表示されており、(空欄)部分が読めなくなっています。この部分はどのようなことをお書きになっていたのでしょうか?
やわらかさん、すでにお読みいただけていたのですね、申し訳ありません!
以前のコメントも空白になってしまっていたようで……お恥ずかしい限りです。
当時に何を書いていたのかを全く覚えておりませぬ故、新たに方法を提示することしかできませんがご容赦ください。。
こちらの記事の項「子テーマにファイルを追加」の中のMEMOで紹介しているコードを、少しだけ改変していただければカテゴリーごとに表示できるようになるかと思います。(該当ページの記述も更新しておきました)
記事中のコードをそのまま流用するのであれば、以下のようにするのが正解となります。
<?php my_rank_sgar_sb( 30, 5, $cat_id );//サイドバー用。パラメータは順に期間,件数,カテゴリID ?>
コードの書き方によっては動かない場合もあり得ますので、どうしても実装したい場合はこじかショップで配布している「こじかツールボックス」に同カスタマイズをウィジェット化したものを盛り込んでおりますので、こちらを導入することも視野に入れていただけると幸いです。
よろしくお願いします!
はるしかさん、いろいろとありがとうございます!
さっそく設定してみましたが、なかなか上手くいかず…「こじかツールボックス」を導入させていただきました 笑
コードの勉強をして再チャレンジしたいと思います。
こじかツールボックスがまさかの0円だったので、気持ちばかりですが鹿せんべいをあげてみました。はるしかさんのブログを今後も楽しみにしております!