SANGO公式ページのカスタマイズにも紹介されている”トップページに人気記事を設置する方法“。
魅力的ですが、こちらは静的なHTMLで記述されたカスタマイズのため表示する記事の選定や更新を手動で行わなければなりません。
そこで、テーマファイルを編集して自動で人気記事を表示してくれるようにしましたので、その方法を紹介します!
[box class=”box33″ title=”このブログで行ったカスタマイズをまとめてあります!”][kanren id=”793″][/box]
この記事のコンテンツ
事前準備
SANGO公式のカスタマイズを済ませておく
今回のカスタマイズは、SANGOテーマ公式ページで紹介されている”トップページに人気記事を設置する方法“をベースに行っています。
まずは前提として、コチラを参考に子テーマを編集して下さい。
[sanko href=”https://saruwakakun.com/sango/like_saruwaka” title=”【サルワカ風】トップページに人気記事を設置する方法” site=”SANGOカスタマイズガイド”]
[alert title=”注意”]子テーマのpost-grid.phpはまだアップロードしないで下さい。後の工程で編集します。[/alert]
[memo title=”MEMO”]★で囲まれた部分はそのままにしててOKです![/memo]
WordPress Popular Postsをインストール・有効化
このカスタマイズではWordPress Popular Postsの機能を利用しますので、インストール・有効化をして下さい。

post-grid.phpのHTMLを書き換える
事前準備で用意した子テーマのpost-grid.phpを編集し、動的に人気記事の出力ができるようにします。
ここでの考え方は
[list class=”ol-circle li-mainbdr main-bc-before”]
- 元のカスタマイズの構造を把握する
- 動的に出力させる方法を考える
- 出力結果が元の構造と同じになるようにする
[/list]


<div class=”popular-posts cardtype”>から閉じタグまでを削除してしまいましょう。
[codebox title=”post-grid.php”]
<div class="popular-posts cardtype">
<article class="cardtype__article">
<a class="cardtype__link" href="★リンク先URL★">
<p class="cardtype__img">
★<imgタグ>★
</p>
<div class="cardtype__article-info">
<h2>★タイトル★</h2>
</div>
</a>
</article>
<article class="cardtype__article">
<a class="cardtype__link" href="★リンク先URL★">
<p class="cardtype__img">
★<imgタグ>★
</p>
<div class="cardtype__article-info">
<h2>★タイトル★</h2>
</div>
</a>
</article>
</div>[/codebox]
この部分を自動出力するため、不要になります!
次に、↑のコードが書いてあった場所にWordPress Popular Postsで動かすためのphpを書き込みます。
[codebox title=”post-grid.php”]
<?php if ( function_exists( 'wpp_get_mostpopular' ) ) : ?>
<?php $args = array(
'limit' => 4,
'range' => 'weekly',
'order_by' => 'views',
'thumbnail_width' => 520,
'thumbnail_height' => 300,
'post_type' => 'post',
'wpp_start' => '<div class="popular-posts cardtype">',
'wpp_end' => '</div>',
'stats_views' => 0,
'stats_comments' => 0,
'post_html' => '<article class="cardtype__article"><a class="cardtype__link" href="{url}"><p class="cardtype__img">{thumb_img}</p><div class="cardtype__article-info"><h2>{text_title}</h2></div></a></article>' );
?>
<?php wpp_get_mostpopular( $args ); ?>
<?php endif; ?>[/codebox]
とりあえずこれで動くようになりました。設定値を自分好みに変更して使ってみてくださいね!
[box class=”box29″ title=”設定値の説明”]
- limit -> 表示する件数
- range -> 集計期間。daily(今日)、weekly(週間)、monthly(月間)、all(全期間)
- order_by -> ソート順。commentsでコメントの多い順
- thumbnail_width -> アイキャッチ幅
- thumbnail_height -> アイキャッチ高さ
- post_type -> pageで固定ページ
- stats_views -> 1で閲覧数表示
- stats_comments -> 1でコメント数表示
[/box]
ファイルの管理をわかりやすくする
上の項の状態でも動作はするので、ここからは完全に自己満足の世界ですよ!
ファイルを見ただけで分かりやすい構造にしたい&SANGO元々のソースコードをできるだけそのままに残しておきたいので、今回のカスタマイズで追加した部分を別のファイルで処理させるようにしました。
新規にphpファイルを作成
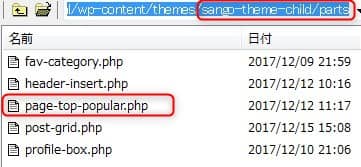
メモ帳などのテキストエディタで新規に処理用のファイルを作成します。ここではpage-top-popular.phpという名前で作りました。

ファイルの中身を書き込む
post-grid.phpに記述したソースコードをそのまま作ったファイルに書き込みます。
[codebox title=”post-grid.php”]
<?php if( !is_paged() && is_home() ): //人気記事?>
<p class="center strong top-title"><i class="fa fa-line-chart"></i>人気記事</p>
<?php if ( function_exists( 'wpp_get_mostpopular' ) ) : ?>
<?php $args = array(
'limit' => 4,
'range' => 'weekly',
'order_by' => 'views',
'thumbnail_width' => 520,
'thumbnail_height' => 300,
'post_type' => 'post',
'wpp_start' => '<div class="popular-posts cardtype">',
'wpp_end' => '</div>',
'stats_views' => 0,
'stats_comments' => 0,
'post_html' => '<article class="cardtype__article"><a class="cardtype__link" href="{url}"><p class="cardtype__img">{thumb_img}</p><div class="cardtype__article-info"><h2>{text_title}</h2></div></a></article>' );
?>
<?php wpp_get_mostpopular( $args ); ?>
<?php endif; ?>
<p class="center strong top-title"><i class="fa fa-thumb-tack"></i> 新着記事</p>
<?php endif; //END 人気記事?>[/codebox]
ファイルが完成したら、子テーマ内の/partsにアップロードしましょう。


post-grid.phpを編集
別ファイルに書き出した部分を削除し、代わりにそのファイルを読み込むコードを書き込みます。
[codebox title=”post-grid.php”]
<?php get_template_part( 'parts/page-top-popular' ); ?>[/codebox]
これで上書き保存して、サーバーにアップロードしましょう。
作成したpage-top-popular.phpを読み込んで処理してくれますよ。
ブログトップページにアクセスして、こんな具合に表示されてたら完成です!

まとめ
最終的に必要な作業をまとめると、こんな感じになります。
[list class=”li-check”]
- WPPを有効にする
- post-grid.phpを編集する
- 新規に処理用のファイルをparts内にアップロード
[/list]
人気記事として任意の記事へ誘導したい場合を除けばリアルタイムで集計される正確な人気記事が表示できるようになるこのカスタマイズは有効かなと思いますので、自動化がお好きな方はお試し下さいね!